
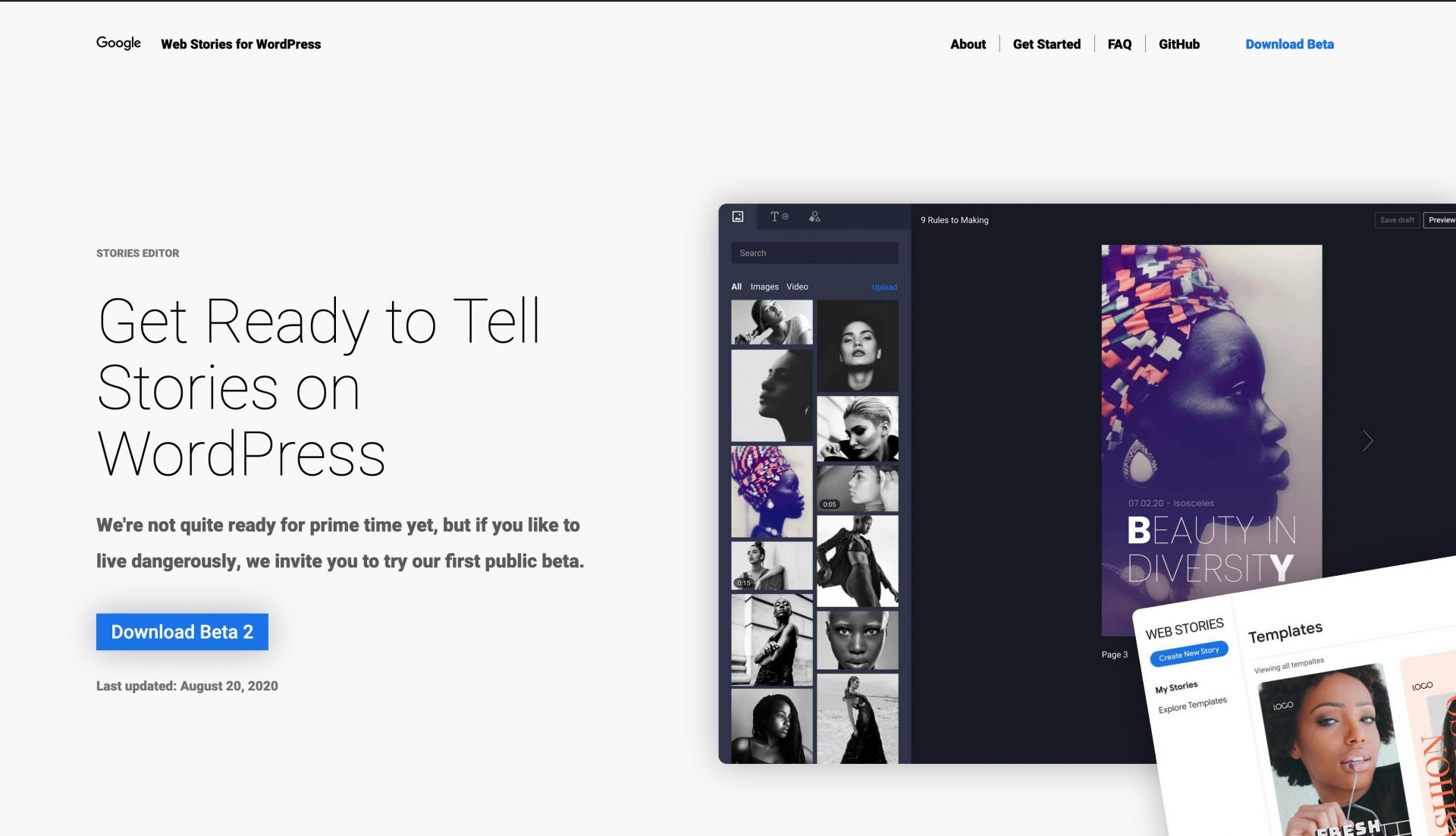
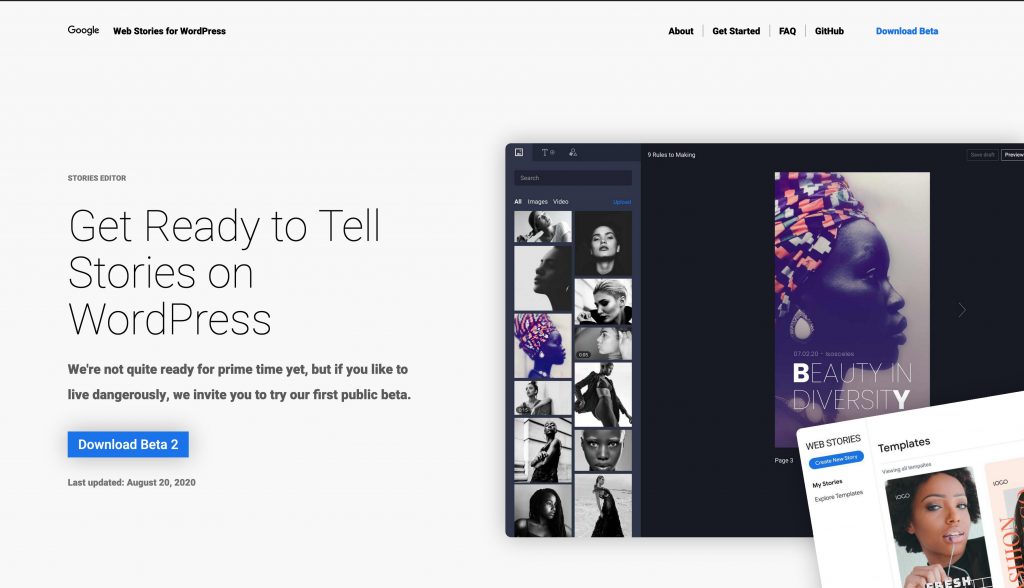
Web Storyとは?
自分も調べている最中なのですが、どうやらAMPのStoryのことをさしている様子です。
FacebookやInstagramなどで見かける一定時間で自動的にページが切り替わる、スクロールのないコンテンツをイメージしてもらうとわかりやすいかなと思います。
これのWordPress版がベータでGoogleから公開されてますので、試しにいれてみました。
インストール方法と使い方
せっかくなので、Web Storyで作ってみました。
使い方の補足
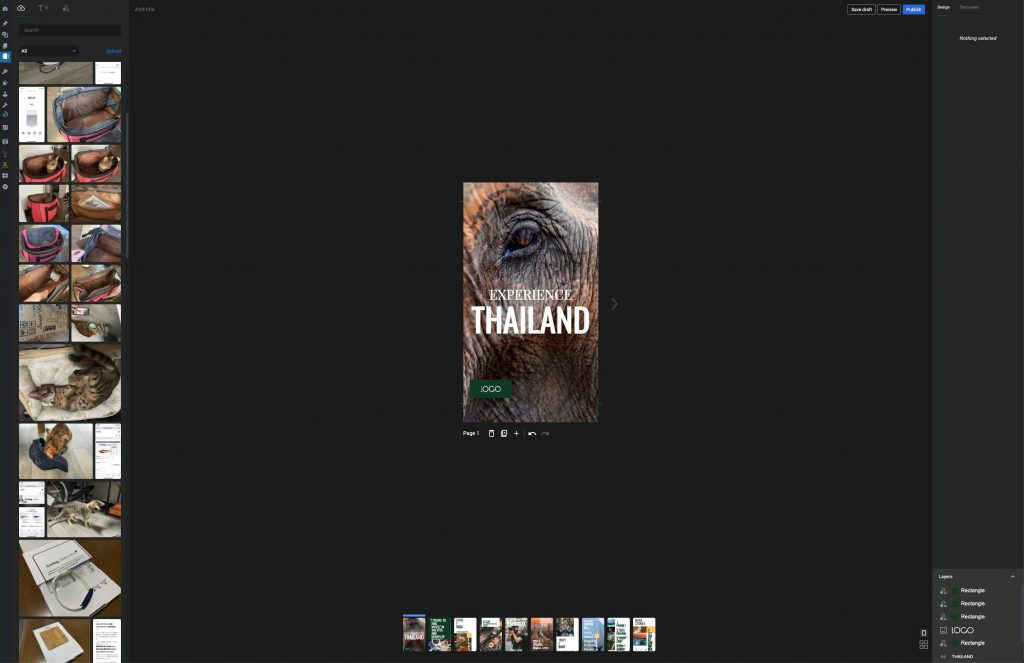
基本的にWordPress管理画面でビジュアルエディタを使って触ります。

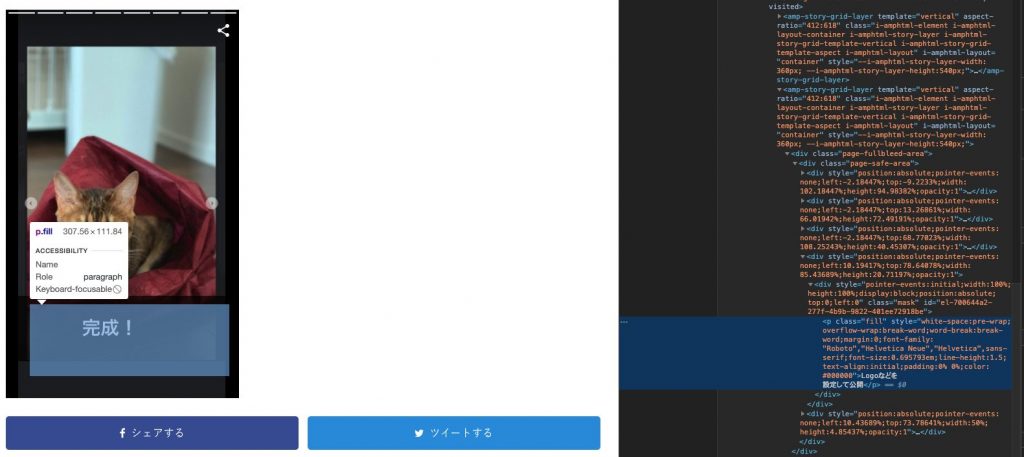
WordPressのブロックエディタとAdobe Lightroomを足して2で割ったような編集画面(個人の感想です)
左側のペインから画像やテキストを持ってきて、右側のペインでスタイルやレイヤーなどを調整する感じです。

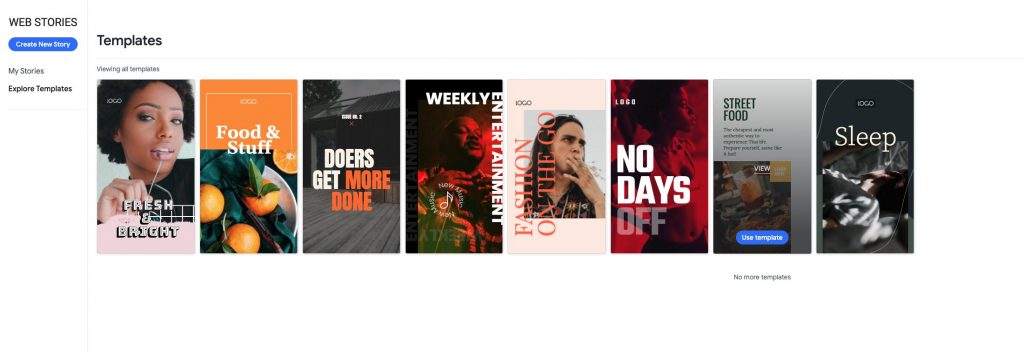
テンプレートがあるので、はじめはここから使うと良さそうです。
公開すると、URLが発行されますのでそこで見ることができます。多分Googleのクローラーもそっちをみにきてくれる(はず?)
記事への挿入
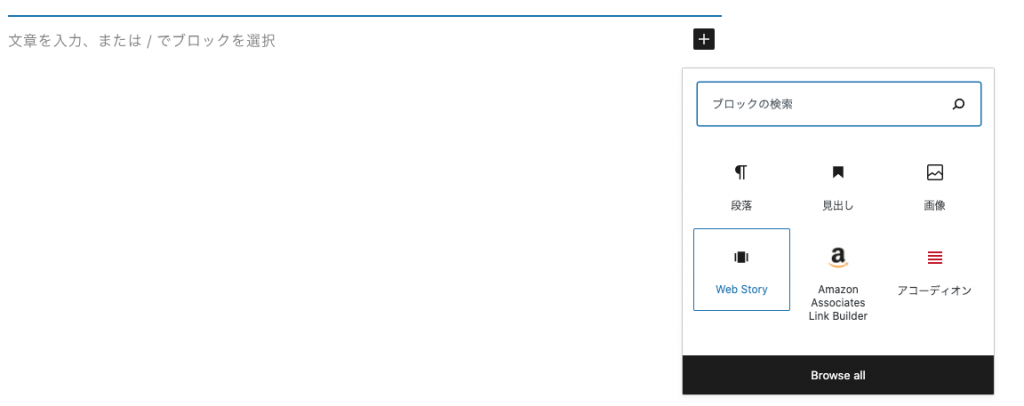
「Web Story」というブロックが追加されますので、これに作成したStoryのURLを入れれば埋め込めるようです。

Web Componentとして追加されるので、Storyのテキストも記事のコンテンツとして扱われるのではと思います。

使い所
Step by Stepなコンテンツ(レシピ・How Toなど)ではかなり便利だと思います。
再生速度もある程度調整できますので、見ながら1つずつステップを進めるということもできるかもしれません。
登壇スライドの補足記事のように、「タイトル -> Web Story(記事サマリー) -> 記事詳細または補足」という構成で記事を書くスタイルがこれから増えてくるかもしれません。
実戦投入はwp.orgへのアップ待ち?
個人的にはいろいろ試していきたいプラグインですが、会社の案件などで入れるのは(まだ)お勧めしません。
というのも配布元サイトで「beta」と思いっきり書いてありますし、AMPやPWAではWordPress.orgのプラグインディレクトリに公開しているGoogleがわざわざzipでDLさせようとしているところに何かしらの意図を感じます。
破壊的変更や大きなバグがさらっと入る可能性がまだあるということではないかと思いますので、個人サイトなどで試しつつ実戦投入に備えるのがよいかなと思います。
余談
写真いっぱい撮ってる人は結構楽しいと思います。
このサイトにアップロードしている画像適当に選んだだけでもこんな感じになりましたので。