最近個人サイトはもっぱらShifterしか使っていません。岡本です。
Shifterを使うことで、サーバーやWordPressのアップデートを任せることができ、さらに更新しない場合はWordPress自体を停止できるので、あまりアプリ・インフラ部分の管理に時間をかけたくないサイトではとても重宝しています。
ただしSSHでサーバーにアクセスすることができないため、Gitで管理しているテーマを入れるには、一度ZIPでDownloadして手動アップロードする必要がありました。
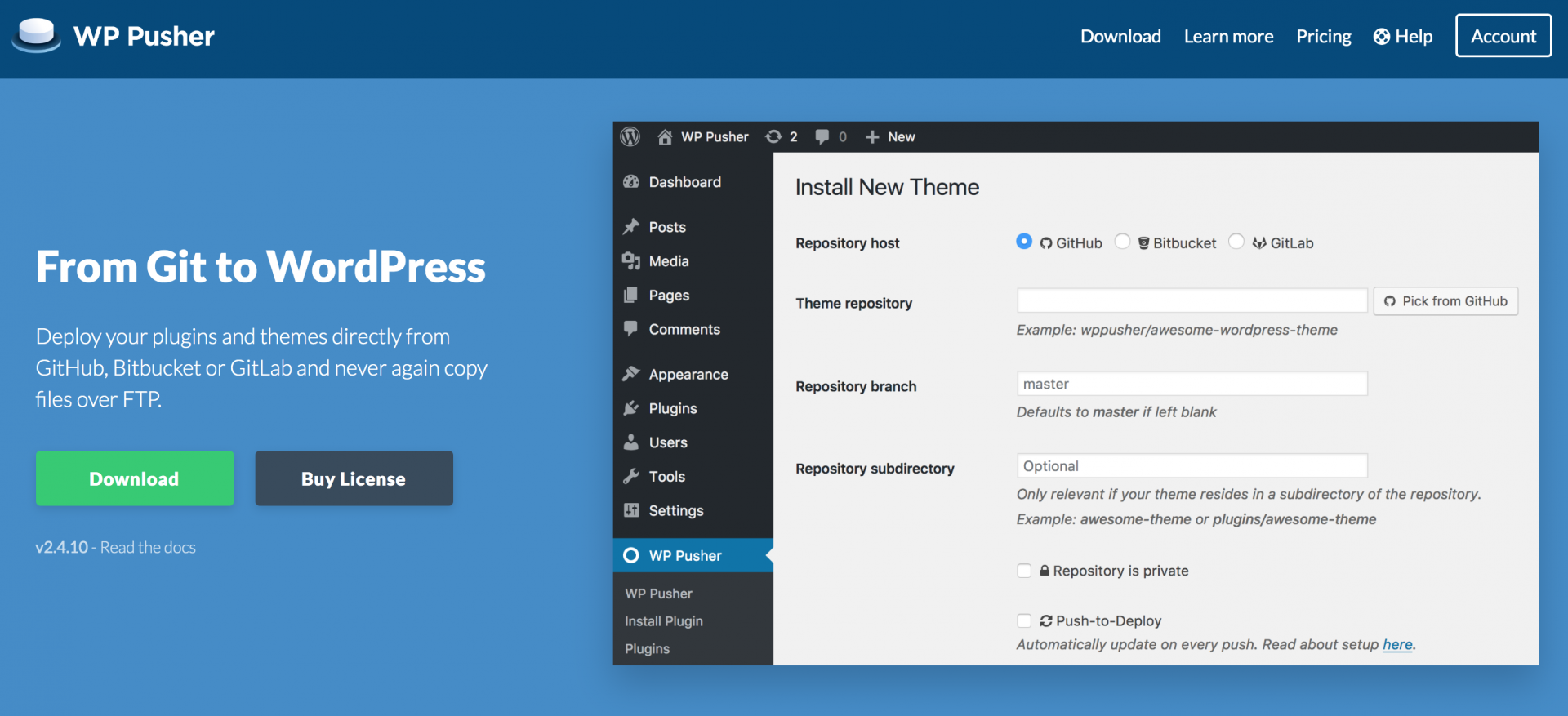
今回は、WP Pusherというプラグインで、Gitリポジトリから直接インポートができそうだったので、やり方を紹介します。
ShifterでWordPressを立ち上げる
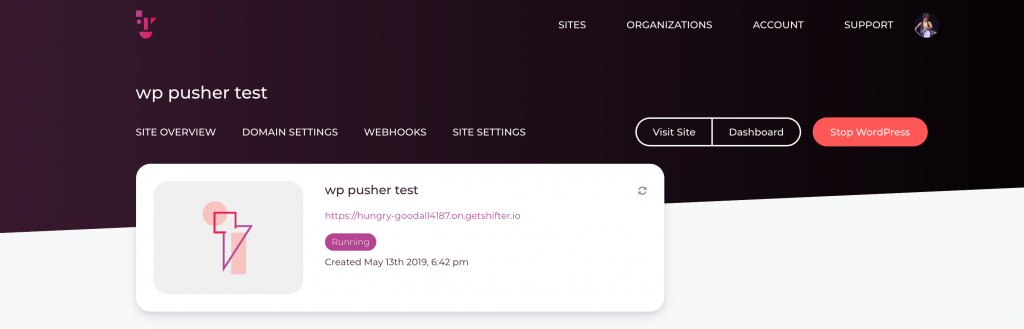
アップするためのサイトをShifterで作ります。
2クリックもすれば数分でできあがるので、特に説明はいらないかなと思います。

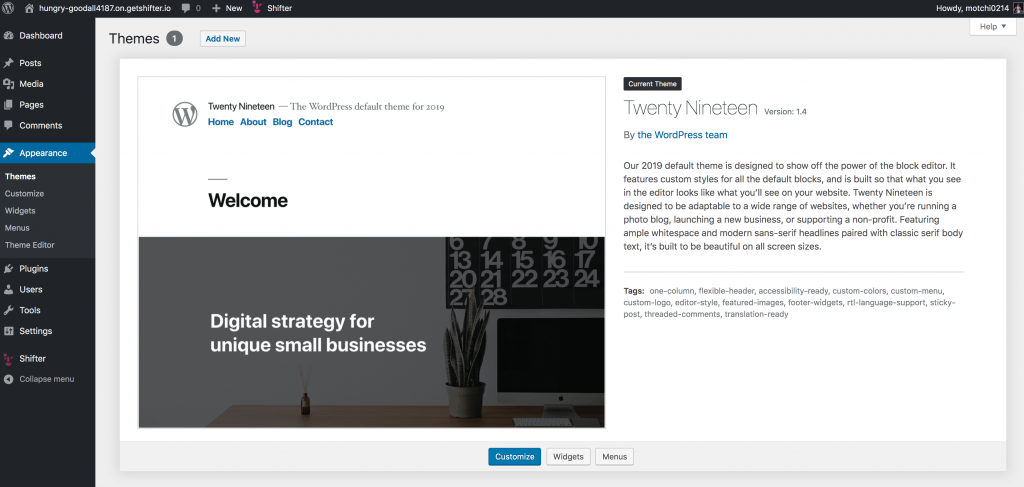
テーマはもちろんデフォルトテーマです。

GitHubリポジトリを準備する
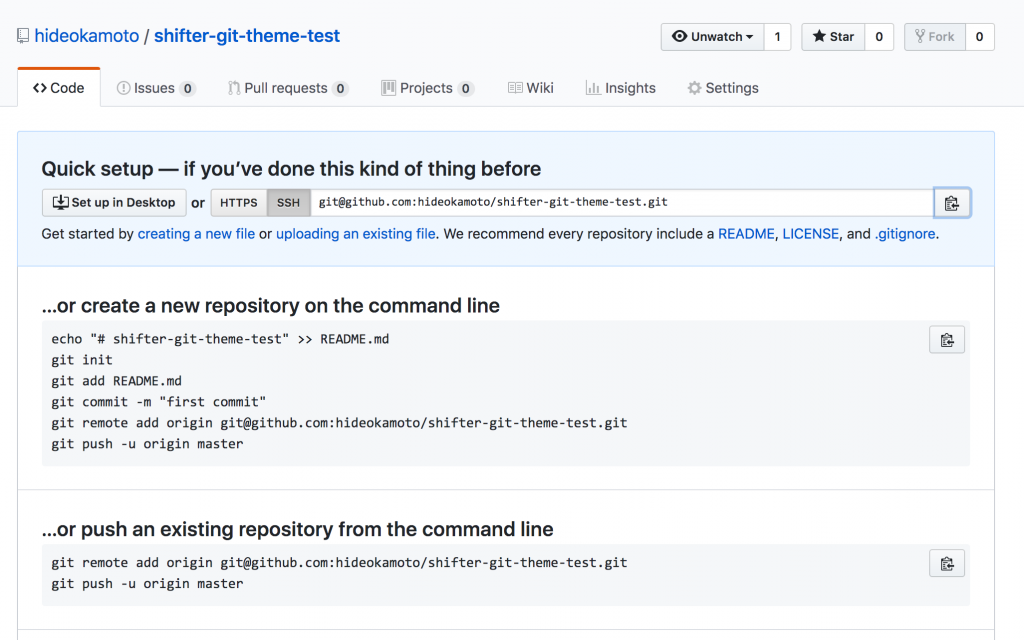
デプロイするテーマをGitHubにリポジトリも用意しておきましょう。
無料で利用できるのは、publicなリポジトリだけだということに注意してください。

この中にWordPressテーマのコードをアップしておけば準備OKです。

WP Pusherプラグインをセットアップ
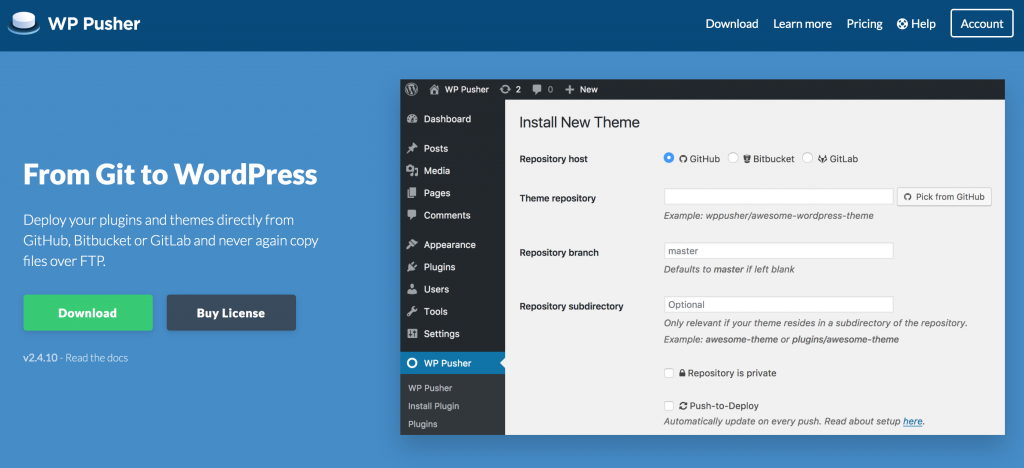
Gitからのデプロイは、WP Pusherというプラグインを利用します。
プラグインダウンロード

[Download]ボタンをクリックするだけで、プラグインがダウンロードできます。
アカウントを作る必要も、課金が発生することもこの時点ではありませんので安心してください。
WP Pusherをインストールする
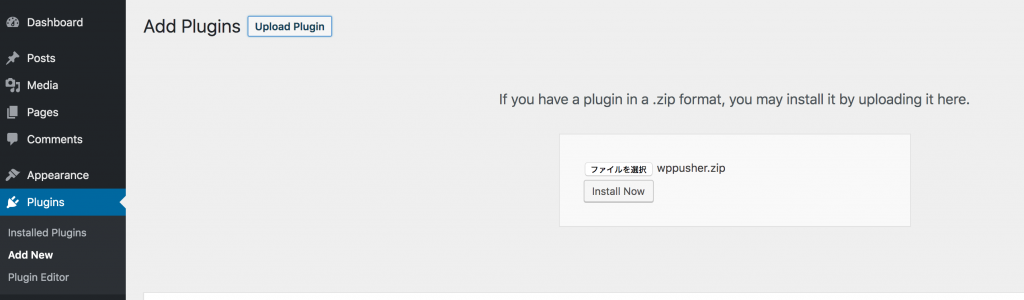
プラグインインストール画面からZIPファイルをアップロードします。

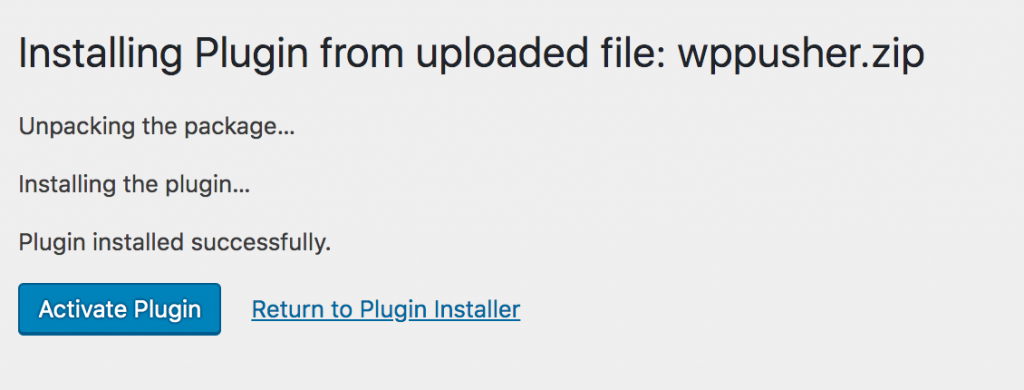
インストールが終わったら有効化しましょう。

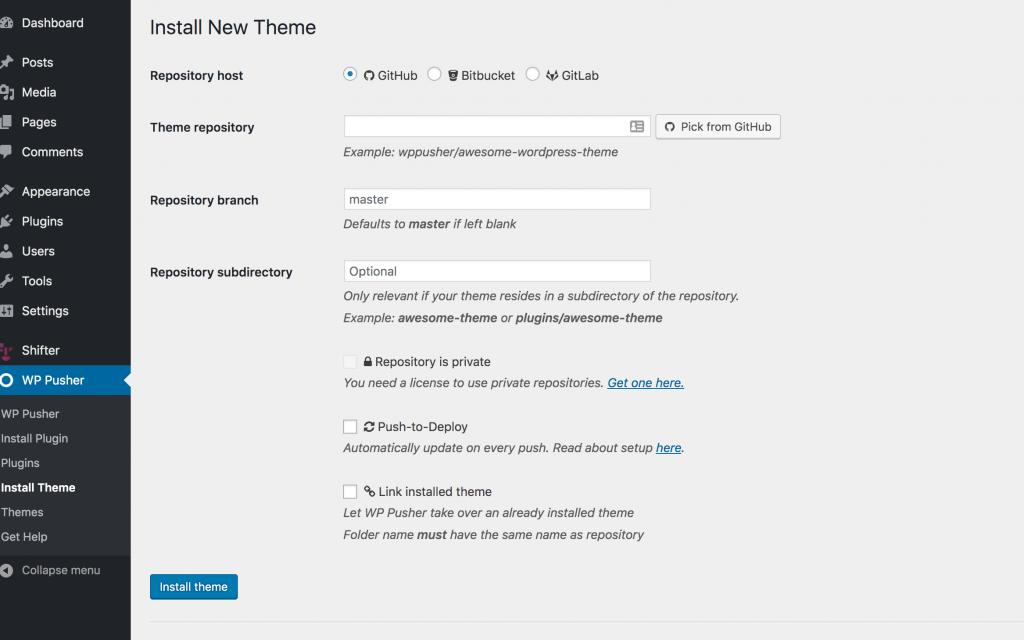
有効化すると、左側のメニューに[WP Pusher]という項目ができます。ここから[Install Theme]をクリックしましょう。

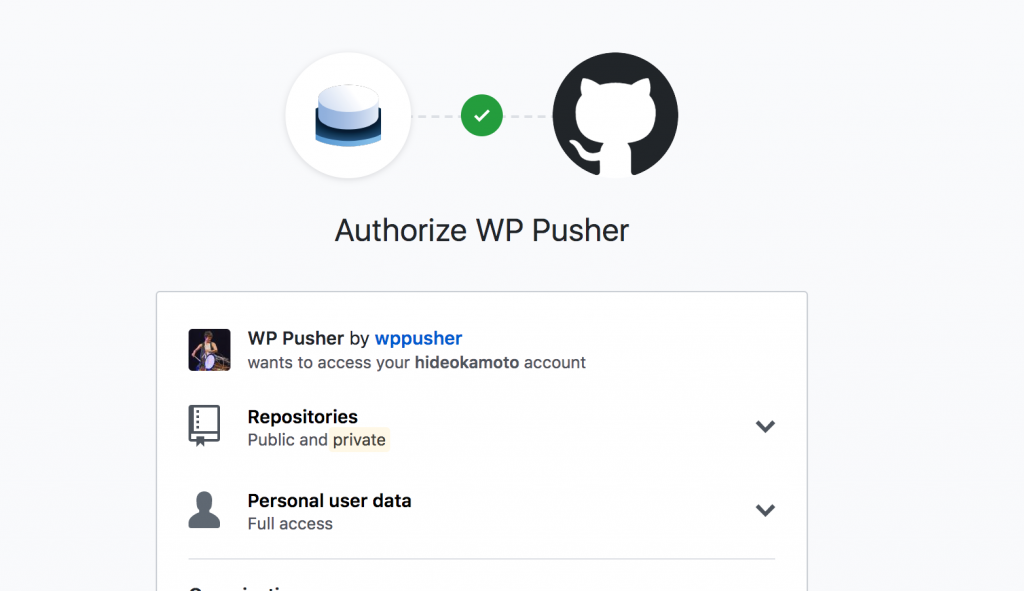
[Pick from GitHub]をクリックして、GitHubと連携させましょう。

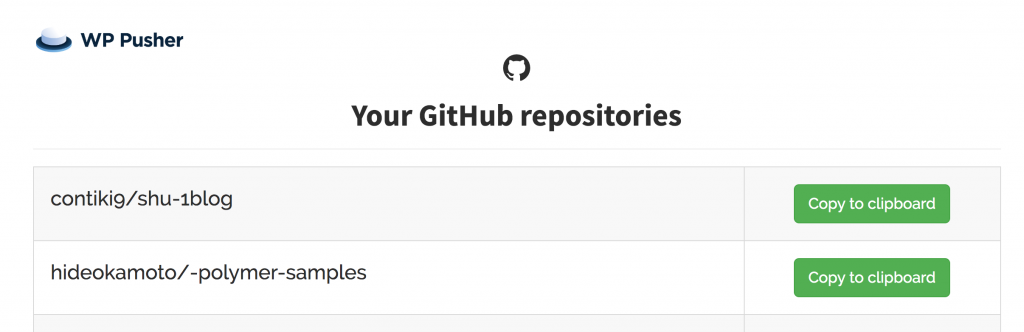
連携に成功すると、リポジトリの一覧が表示されます。連携させたいリポジトリの名前を選んで、[Copy to clipboard]を押しましょう。

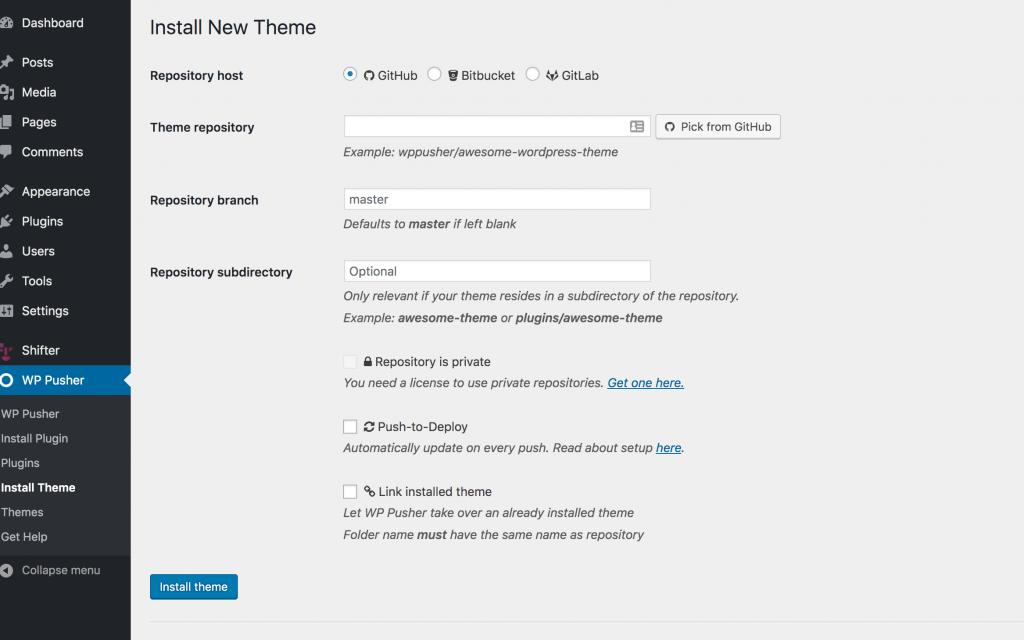
[Theme repository]へは{USERNAME}/{REPOSITORY_NAME}のようにリポジトリのURLからhttps://github.com/を除外したものをセットします。

最後に[Install Theme]をクリックすると、GitHubからテーマをインストールしてくれます。

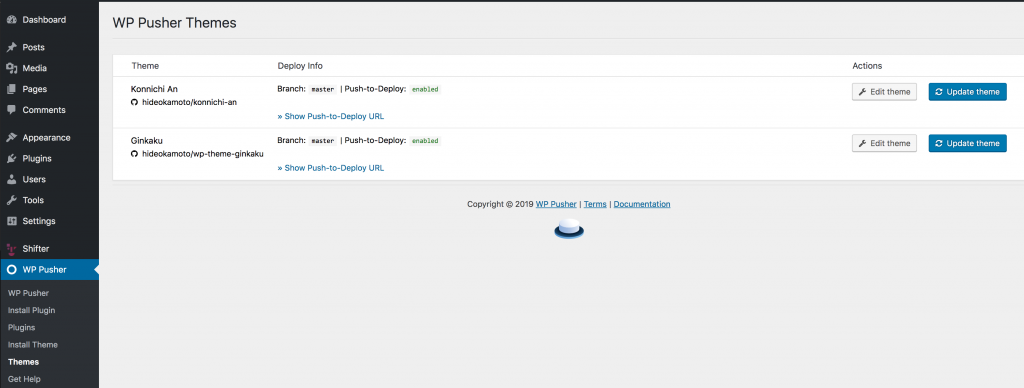
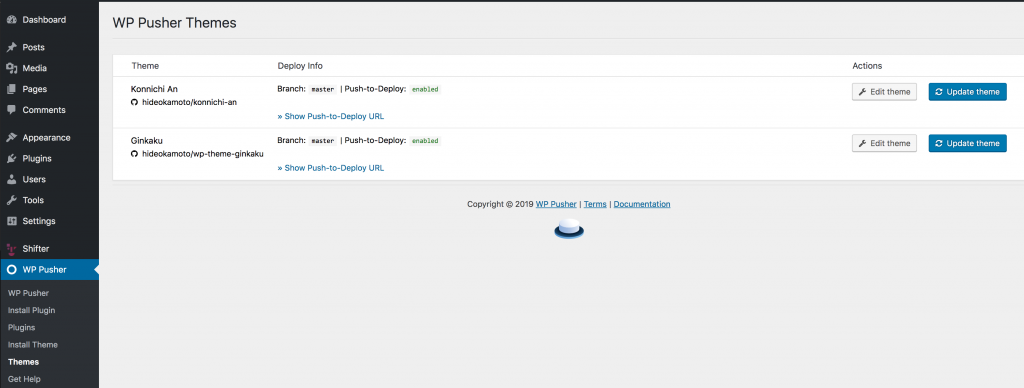
インストールしたテーマは[WP Pusher] > [Themes]から確認できます。

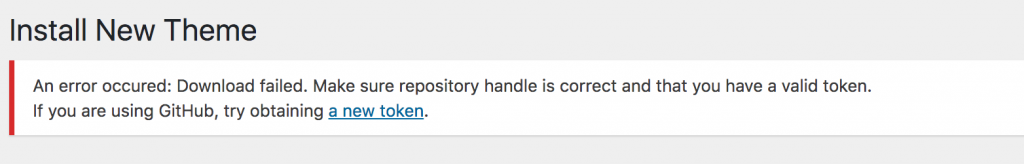
連携に失敗する場合
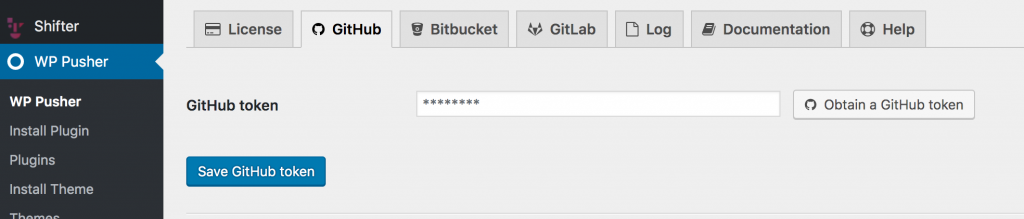
[GitHub token]が設定されていないと失敗するケースもある様子です。

[WP Pusher]のGitHubタブから、tokenを取得して保存しておきましょう。

GitHubからテーマをダウンロードする
Gitでpushした変更はプラグイン管理画面からインポートできます。[WP Pusher] > [Themes]から[Update theme]をクリックしましょう。

Webhookベースの自動デプロイについて
WP PusherではGitリポジトリのwebhookと連携することで自動デプロイを走らせることができます。
ですがShifterでは、このURLが毎回変わってしまうため、自動デプロイは利用することができません。
WPを起動し、プラグインでGitからインポートしましょう。