
Stripeを使っている場合、決済情報などを入力してもらうには、Stripeからメールを送信するか、なにかしらのWebページを作成する必要がありました。「PayPal.meのようなURLを送って、そこから支払いをしてもらう」をやるには多少なりとWebページを作れるスキルが必要だったのです。
ところが2021年5月に突如としてNo Codeで支払いリンクを生成できる「Stripe Payment Link」がリリースされました。
Stripeで支払いURLを発行する
Stripe Payment LinksでのURL作成は、Stripe Dashboardから実行できます。

“支払いリンクを作成”をクリックすると、商品を選ぶフォームが表示されます。

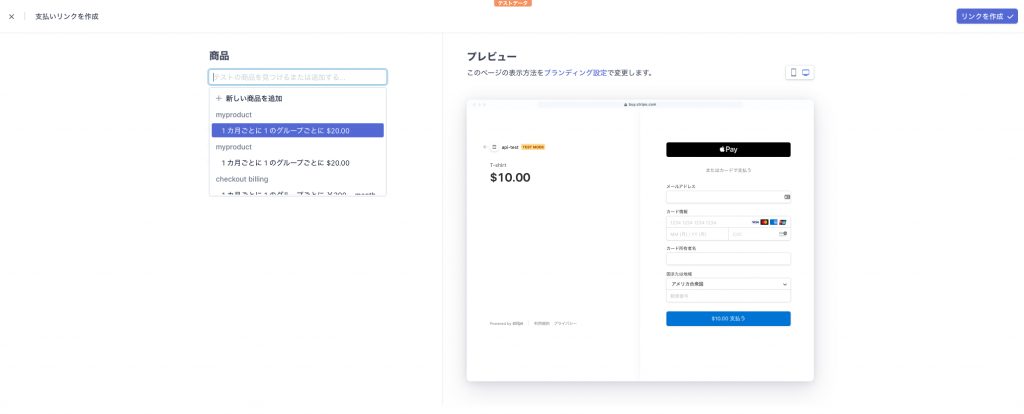
商品を選ぶ or 作成する
リンクで決済(購入)する商品を選びます。[新しい商品を追加]を選ぶと、商品登録ページに遷移しますので、ここで新しく作ることもできます。
「XXX円の請求URLを作成する」のがPayPal.meですが、Stripe Payment Linksの場合は、「XXX円の商品の購入(申し込み)URLを作成する」形になる様子で、1回限りの請求などでも商品として登録する必要があります。
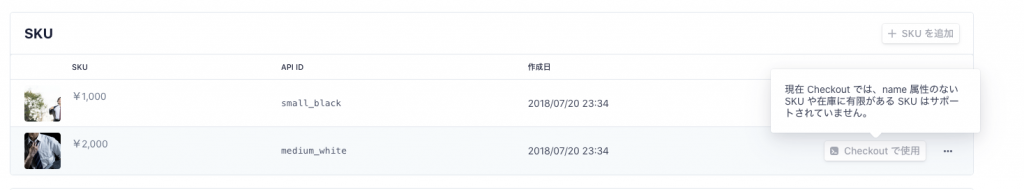
name属性のないSKUは未対応
今のところDashboardから作成することができない様子の商品スタイルですが、「SKUを持ち」、「name属性が未設定」の商品はPayment Linksを作成することができません。
Stripe Checkoutも未サポートでしたので、その関係かもしれません。

Stripe Dashboardから商品を作成した場合には、今のところこのケースに該当することはなさそうでした。おそらく、Stripe Checkout / Payment Linksがローンチされる前のデータモデルで登録された商品の一部が該当するものだと思います。
[段階的な料金体系][パッケージ料金体系][数量ベースの料金体系]など、一部定期課金も未対応
Stripe Billingの定期課金では、契約数に応じて段階的・パッケージ単位で料金を変化させることができます。ですが、この3つは料金体系が複雑になるためか、Stripe CheckoutとStripe Payment Linksどちらも対応していない様子です。(2021年5月時点)

Payment LinksやCheckoutを利用したい場合、定期課金は[標準の料金体系]で作るようにしましょう。
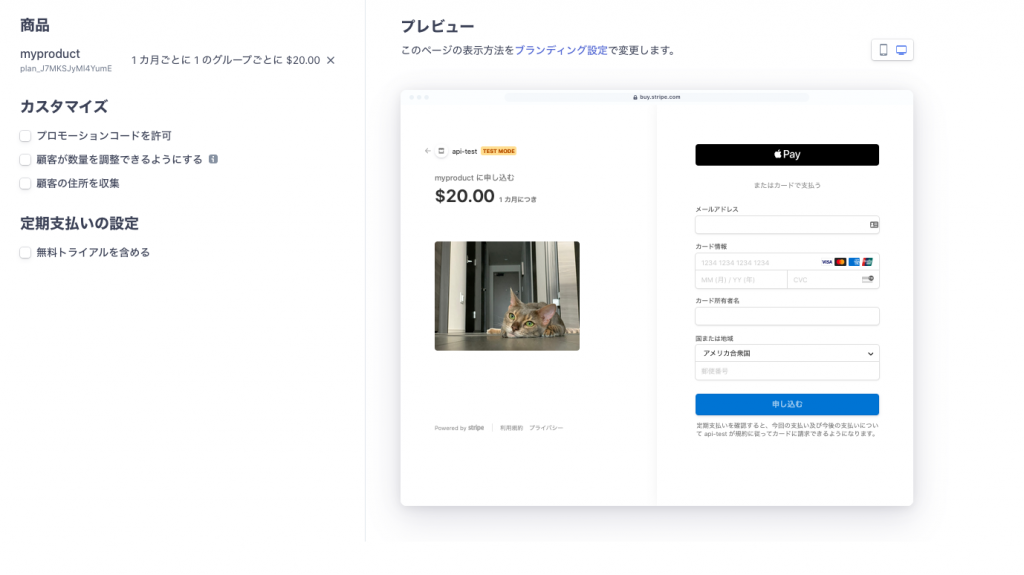
プレビューで画像や金額も確認可能
商品を選ぶと、右側のプレビューが更新されます。商品画像を設定していると、ちゃんとそれも表示されました。

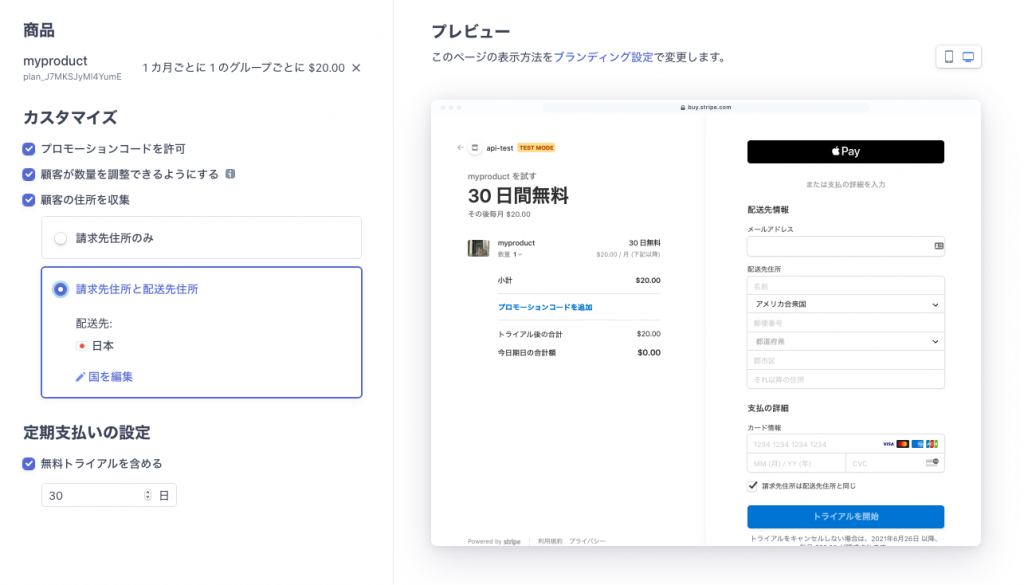
ユーザー入力項目をカスタマイズする
基本的にはStripe Checkout ベースの様子ですので、Checkoutでやっていたカスタマイズはおおよそ可能そうでした。

配送先住所の入力を要求する場合は、配送可能な国を選ぶことができます。
また、定期課金商品の場合は無料トライアル期間を設定することができました。
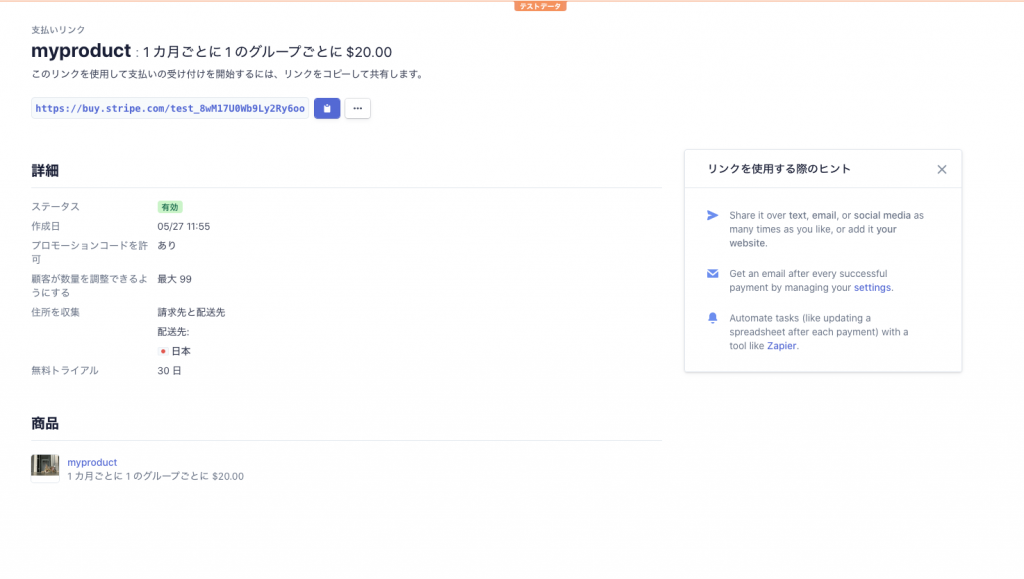
リンクを作成する
ここまで終わると、右上にある[リンクを作成]ボタンをクリックすることでURLが作成できます。

あとはURLをメールやSNS、webサイトなどでシェアするだけです。
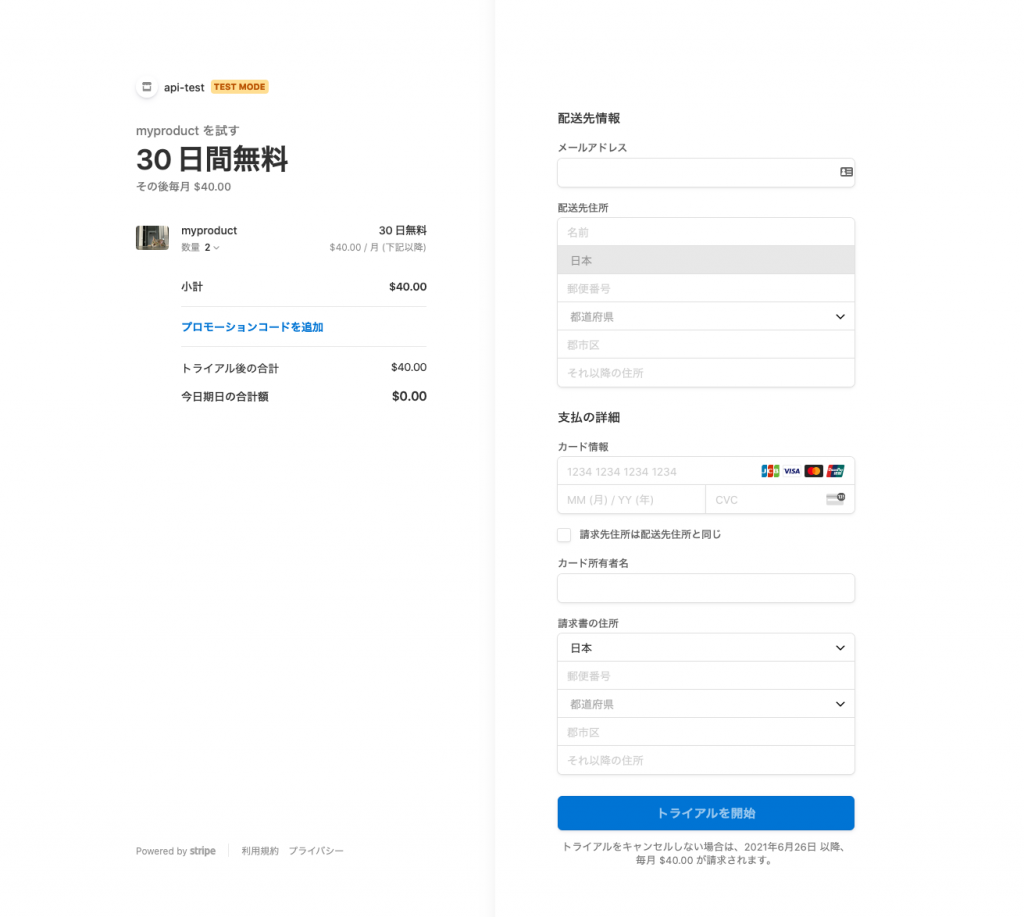
出来上がったページをみると、フリートライアルの強調や請求・配送住所の共通化など、ECとして欲しい機能も揃っていてなかなか良い感じです。

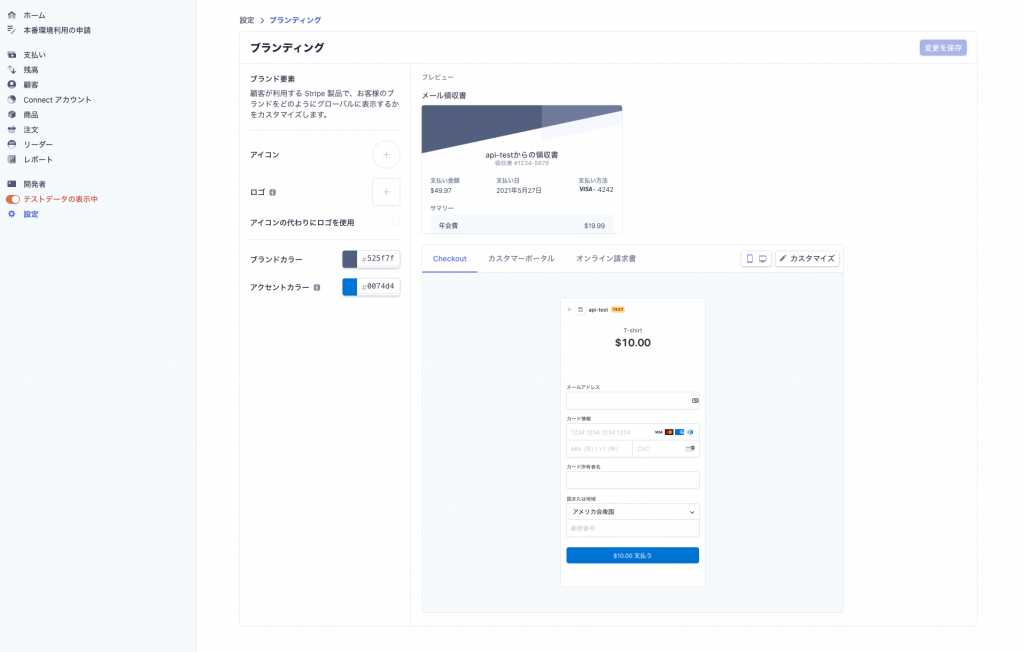
[設定 > ブランディング]から支払いページの見た目の調整が(ある程度)可能
Payment Linksで作成した支払いリンクからアクセスできるページの見た目は、[設定 > ブランディング]から調整できます。

“Payment Links”や”支払いリンク”項目はありませんが、”Checkout”の見た目を調整すると反映されます。
これは内部的には「Stripe Checkoutが提供する支払いページへのリンクを作成する」機能としてPayment Linksが実装されているからと思われます。
また、返金返品ポリシーや利用規約の表示方法については、こちらの記事にて紹介しています。
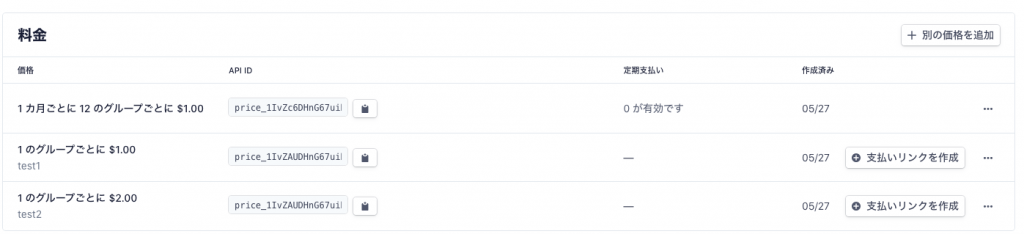
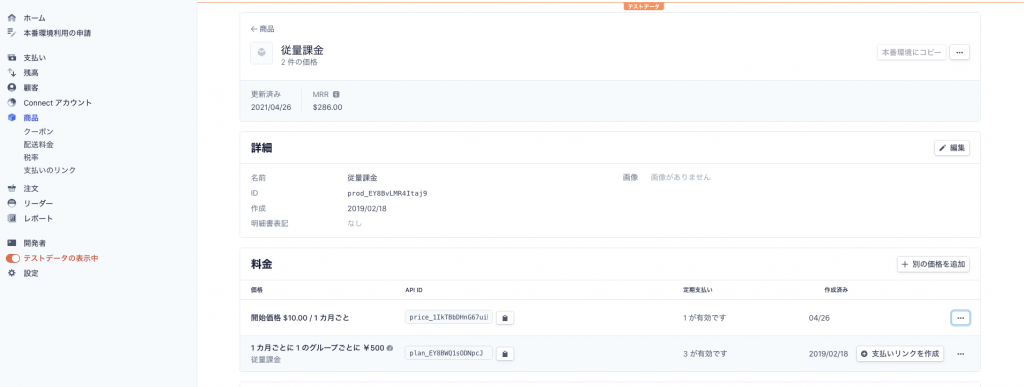
商品ページからもPayment Linksを作成可能
すでに商品が作成済みの場合は、商品ページから作成する方が簡単かもしれません。商品ページにアクセスすると、[Payment Linksが作成可能な料金]のみ[支払いリンクを作成]ボタンが表示されます。

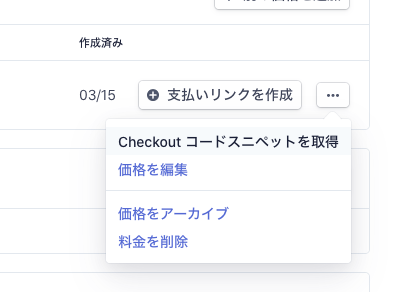
ちなみにCheckoutコードスニペットはドロップダウンメニューの中に移動しました。

Payment LinksをAPIから作成することはできるのか?
今のところPayment Linksの作成はDashboardからのみの様子です。
また、「何かのIDをセットすれば擬似的に再現できる」可能性も検討したのですが、規則性が今のところ見当たらない状態です。
ただし、Payment Links / Checkout の開発に携わっているStripeメンバーが興味を示している様子ですので、「今後対応される」可能性はゼロではないかなと思います。
Stripe Payment Linksで変わったこと
これまでも、Stripe Checkoutのコードスニペットを利用することで、webサイトやアプリに決済フォームを追加することが簡単にできました。
しかし「コードスニペット(JavaScript)を実行できる場所が必要」という制約があり、Stripeがユースケースとして出しているような「チャット・メッセンジャーアプリで購入を案内する」ケースでは、「コードスニペットを実行するWebページ」にアクセスしてもらってからStripe Checkoutに移動するとステップが1つ多い状態でした。
また、InstagramやTikTok、YouTubeなどを主戦場にしている方の場合、「そもそもJavaScriptを実行できる環境を持っていない」ケースも考えられます。その場合、わざわざStripe CheckoutのためにWebサイトの環境を用意するのは非効率です。
このようなケースを考えると、「リンクを踏めばStripeが用意する決済フォームに直行できる」Stripe Payment Linksの登場はかなり大きく、Stripeを使ってスモールビジネスを始めるという方も増えてくるのではないかと思います。
Stripeのみで作るECサイトの可能性
これまで、通販を始める場合はBASEやStoresを使うことが多かったと思います。が、Stripeだけでできることが増えてきている現在、商品管理の優先度があまり高くなく、「とりあえず決済を受け取れるフォームと簡単な商品管理ページがあればいい」程度の要件であればStripeだけを使うケースも今後でてくるのではと感じました。
Stripe単体でmicroにビジネスを始め、BASE / Storesでスケールを図り、ShopifyやWooCommerce / EC Cudeなどで中大規模に展開する。
そんな流れがこれから出てくるかもしれません。

