この記事はShifter Advent Calendar 2019の5日目です。
JP_Stripes Connect 2019というStripe(決済系Webサービス)のユーザーコミュニティカンファレンスを2019年3月に新大阪で開催しました。
その時のサイトをShifterで作成しましたので、簡単になにをしたか紹介します。
なぜShifterを使ったの?
オフィシャルでもユースケースとして紹介しているのですが、イベントサイトには以下の特性があります。
- イベント開催前には頻繁に、複数人で更新する
- イベント開催前、チケット販売開始やタイムテーブル公開時にアクセスが集中しやすい
- イベント開催後は概ね更新する予定がなくなる
- 過去の記録としてサイト自体は残しておきたい
イベント開催前の運用については、多くの人が扱い方を知っているWordPressを使うことがメリットとなりやすいです。ただしCMSを利用すると、半永続的にそのCMSとホストしているサーバーのメンテナンスを繰り返す必要があります。
これまではWordPressで運用 -> StaticPressなどで静的化というフローが用いられることが多かったのですが、静的化する作業をするくらいなら初めから静的サイトにすればいいのではということでShifterにしました。
中の人がさっと先行事例作っちゃった方がみんなやりやすいかなという打算的なあれもなかったわけではありませんが。
各コンテンツについてざっくり紹介
Shifterでつくるにあたってやったことがいくつかあります。
テーマ
WordPressテーマはSnow Monkeyを使いました。
これは有料ライセンスを自分が持っていたことと、個人で使っているサイトがこのテーマベースなので選択しただけです。
とはいえかなり高機能なテーマで、作者もWordPressコミュニティやOSS的活動をされている方なので安心して使える国産テーマの1つとして個人的におすすめしたいとは思います。
チケット購入系

サーバー側処理を実装することができませんので、外部サイトに飛ばしました。
今回はEventRegistでイベントページを作成しましたので、そちらでウィジェットを発行してHTMLをそのまま貼り付けています。
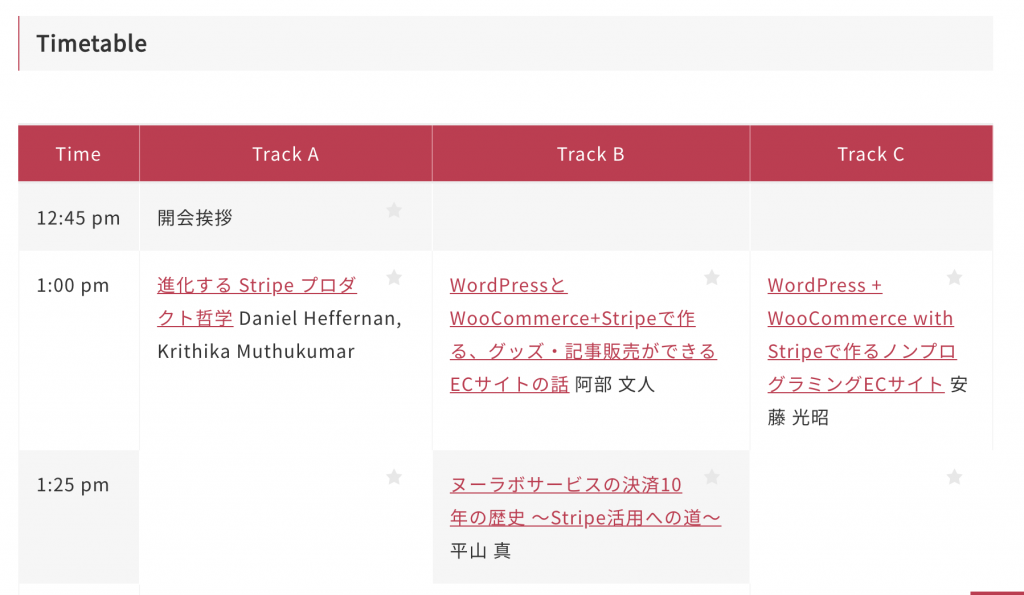
タイムテーブル
個人的興味と、スピーカー情報やセッション情報をわかりやすく管理したいという目的で、WordCampのシステムを丸ごと移植してきました。

GitHubに公開されているWordCampの構成を確認して、セッション・スピーカー情報を管理していると思われるプラグインだけ手動でアップロードしています。
記憶が正しければ、「WordCamp.org Post Types」と「WordCamp API」の2プラグインを移植すれば動くはずです。たぶん。
ただし久々に起動すると、見事にぶっ壊れていました。なのでここについては、「絶対に真似しないでください」案件です。Gutenbergのブロックなどを探して手組みした方がストレスなく使えると思います。
スポンサーロゴ

これはSnow Monkeyが提供するカスタムブロックとウィジェットを使いました。
スポンサーランクごとにブロックやウィジェットを作成し、ロゴを並べる形にしています。
作ってみて
Shifterと言えど、普通に使えば普通のWordPressです。
今であればStripe Checkoutを使うことでもっと簡易的に決済機能をつけることもできそうです。
EventRegistやBASEなど、埋め込み用のHTMLスニペットを発行してくれるサービスを検討するのも一つの手かもしれません。
おそらく難関になるのが、「タイムテーブルをどうやって作って更新するのか」と「Shifterをメンバーがちゃんと使ってくれるのか」という運用やコミュニケーション部分になるかなと思います。
すでにカンファレンス / イベントサイトで使われている事例がいくつか他にもある様子なので、アドベントカレンダーなどで今後情報が出てくると嬉しいなぁと思います。