Stripeには、Stripe内にあるデータの活用やワークフローの効率化のため、「Stripe Apps」エコシステムが用意されています。
今回は、ノーコードにECサイトを構築・運用できるアプリ「Reetail」を紹介します。
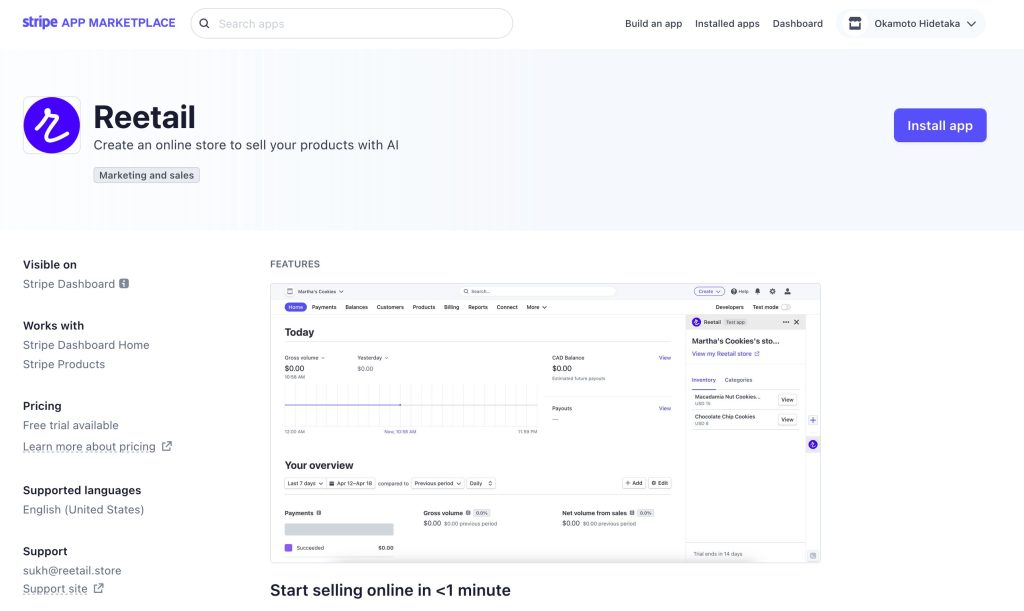
Reetailについて

Reetailは、Stripe上に登録された商品情報を利用して、AIベースでECサイトをセットアップできるサービスです。
Stripeアカウントがあれば、コーディング知識などがなくてもECサイトを立ち上げることができます。
アカウントを作成

15日トライアルがあります。
[Try free for 15 days]をクリックすると、Stripe Appページに移動します。

右上のアカウント名を、インストールしたいアカウントに変更しましょう。

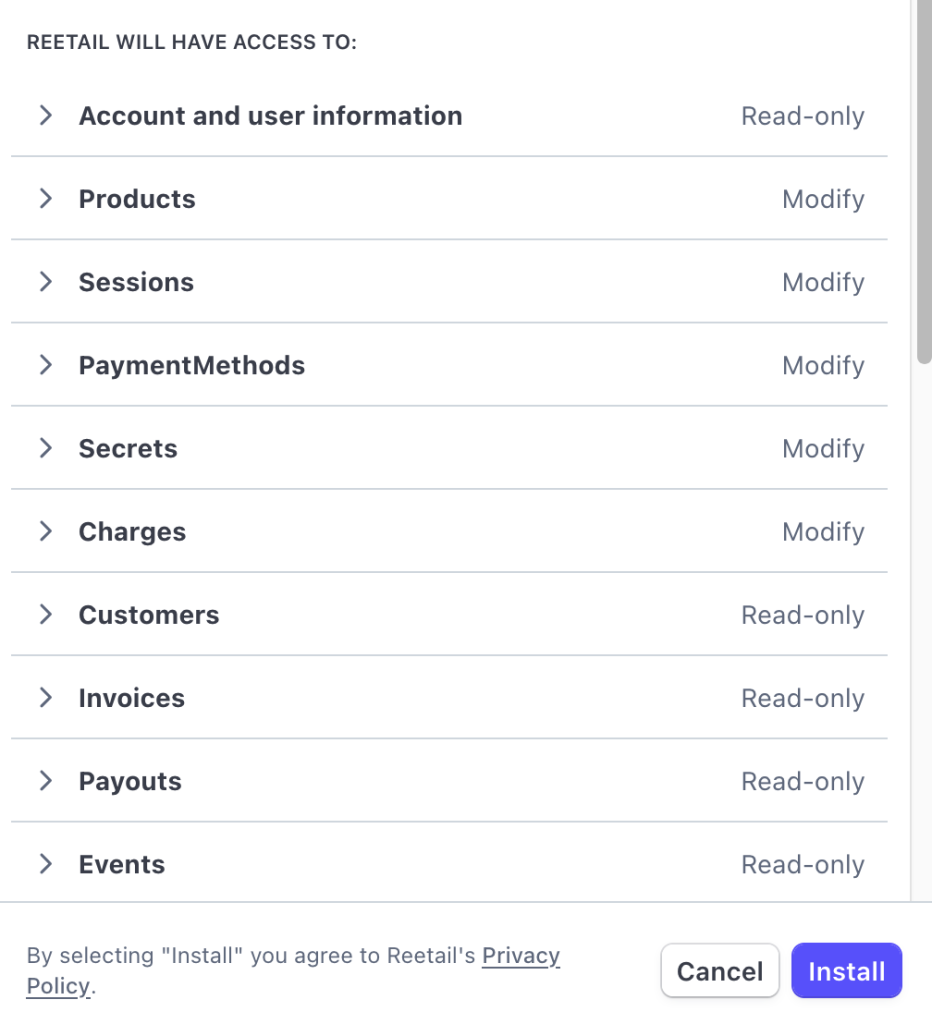
[Install app]をクリックすると、どのAPIリソースにアクセスするかの確認画面が開きます。

[Install]をクリックしてインストールしましょう。

インストールが完了しました。[View app]をクリックします。

[Create Store]をクリックすると、ウィザードが開始されます。

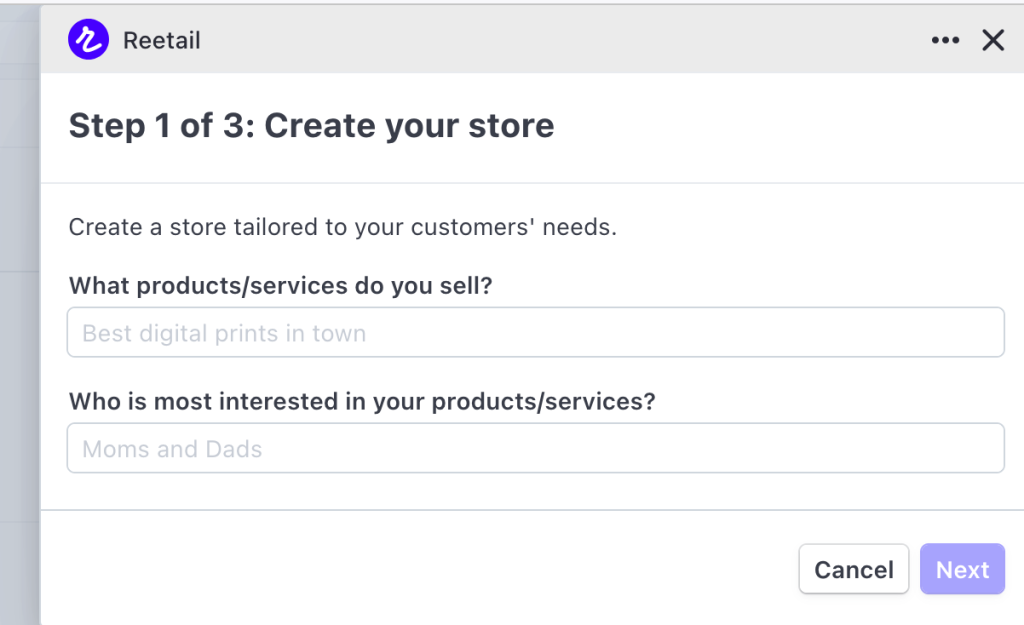
ストアの目的や対象顧客を入力します。
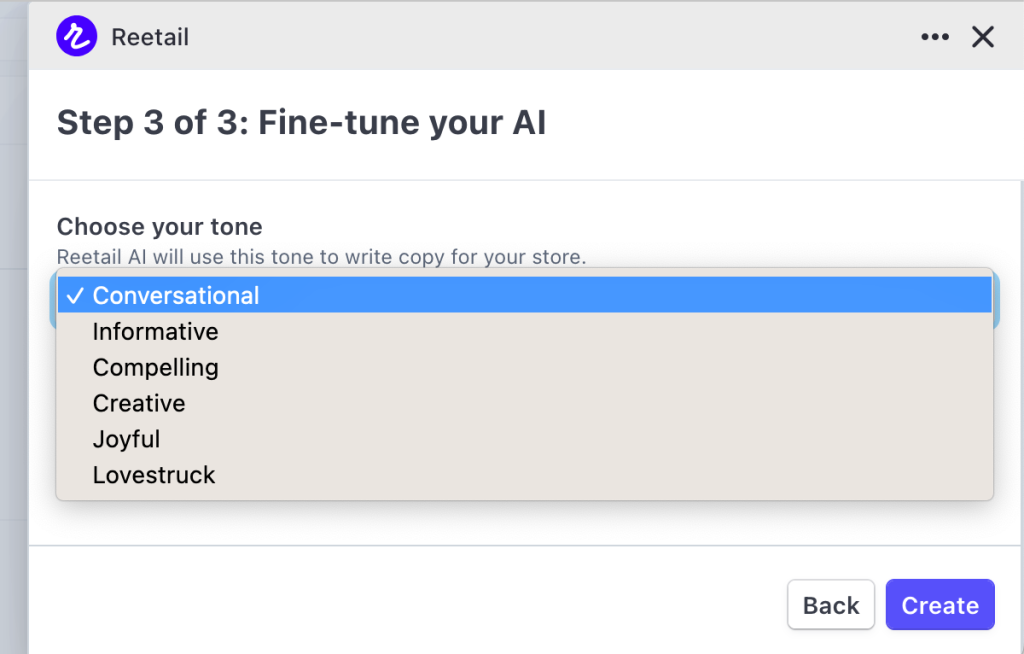
その後商品数が少なすぎないかなどの確認を済ませると、サイトのトーンを選ぶ画面に移ります。

最後に[Create]を押すと、サイト作成が始まります。
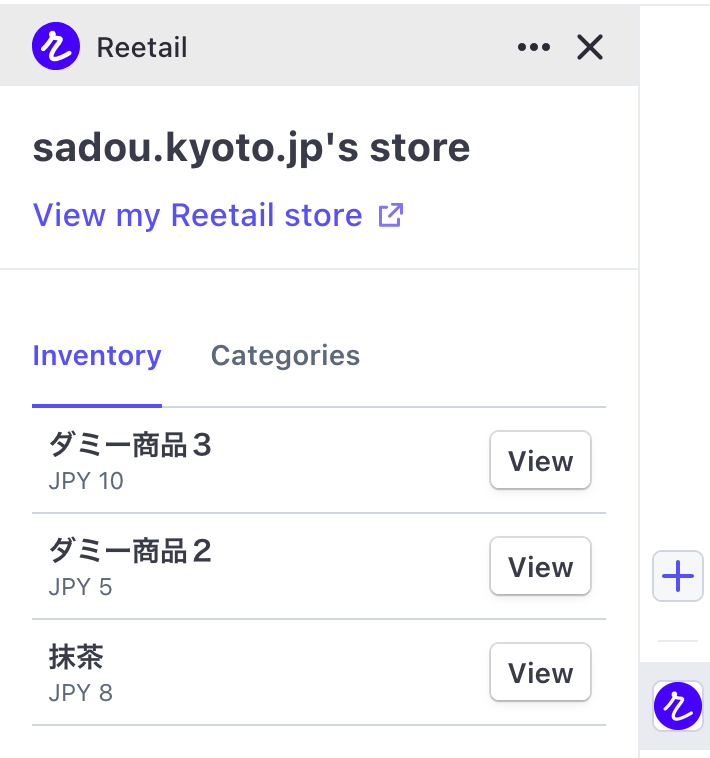
作成に成功すると、[View my Reetail store]リンクが表示されます。

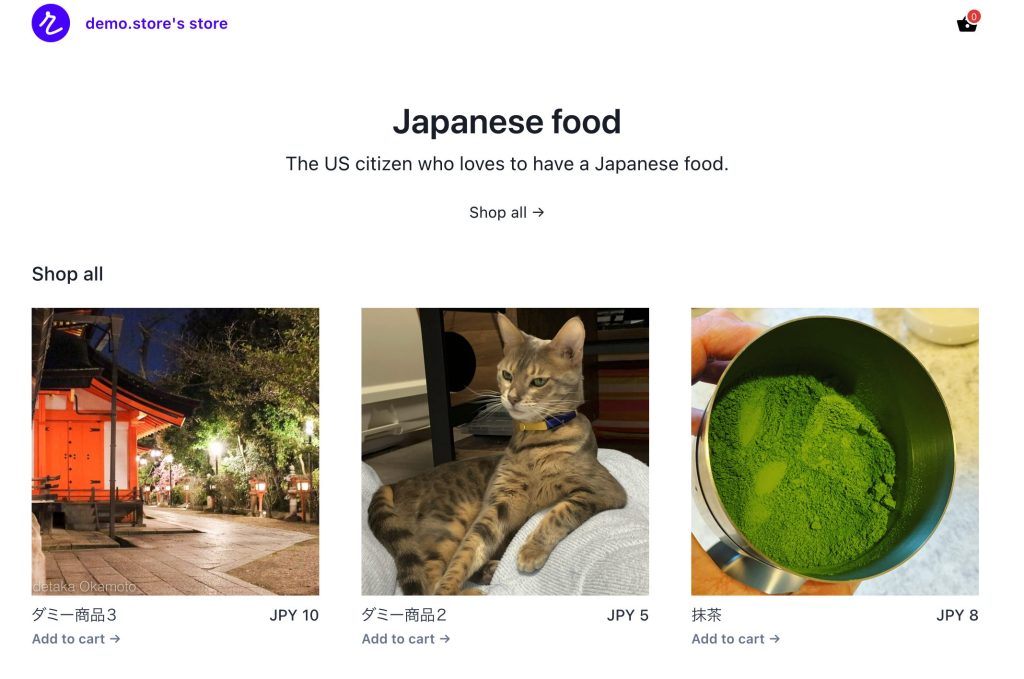
リンクをクリックすると、作成されたサイトが表示されます。

商品ページに移動すると、Stripeの商品に登録した情報が表示されます。

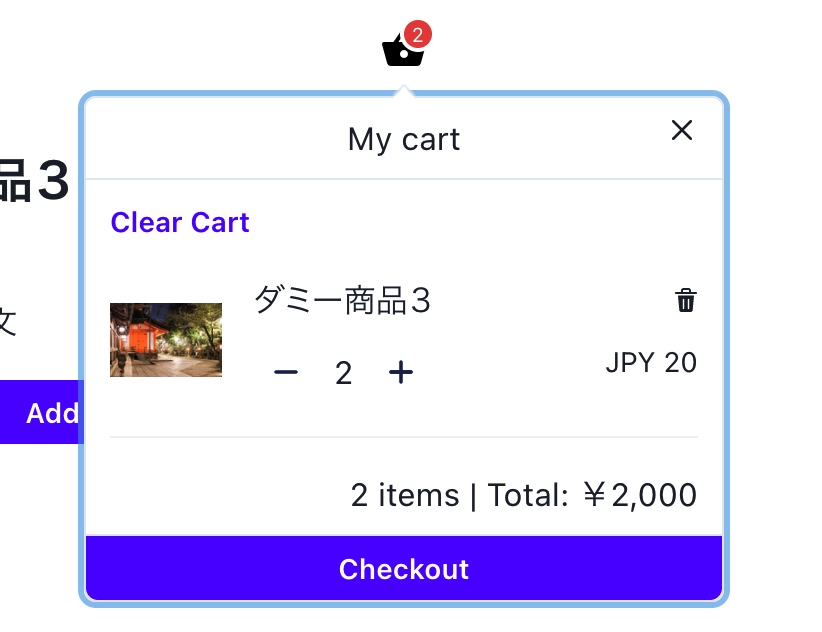
ヘッダーには買い物カゴ機能が用意されており、数量の変更や削除ができます。

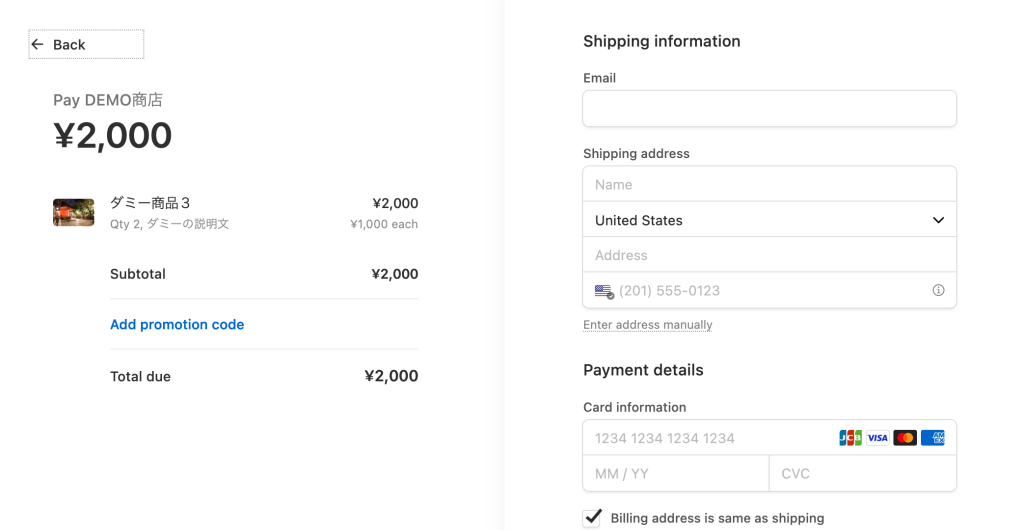
決済ページはStripe Checkoutを利用しています。

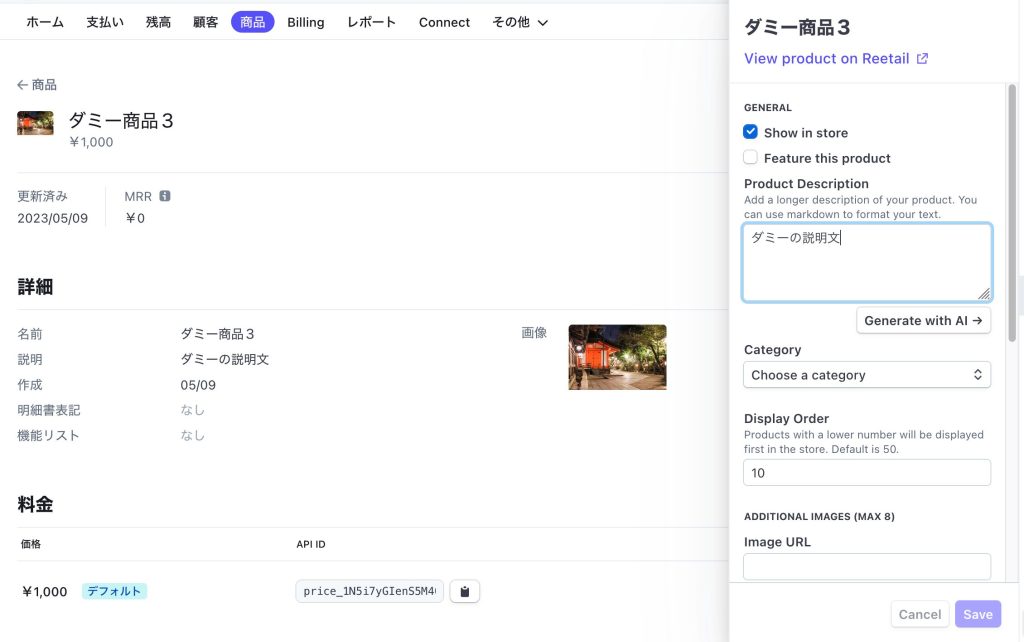
また、商品管理ページでは、商品をサイトに載せるか否かの設定やカテゴリー・表示順序などが指定できます。

アプリの設定をカスタマイズする
アプリの設定画面には、ダッシュボードの設定ページから移動します。
右上の歯車アイコンをクリックして設定ページに移動しましょう。

直接リンク: https://dashboard.stripe.com/settings
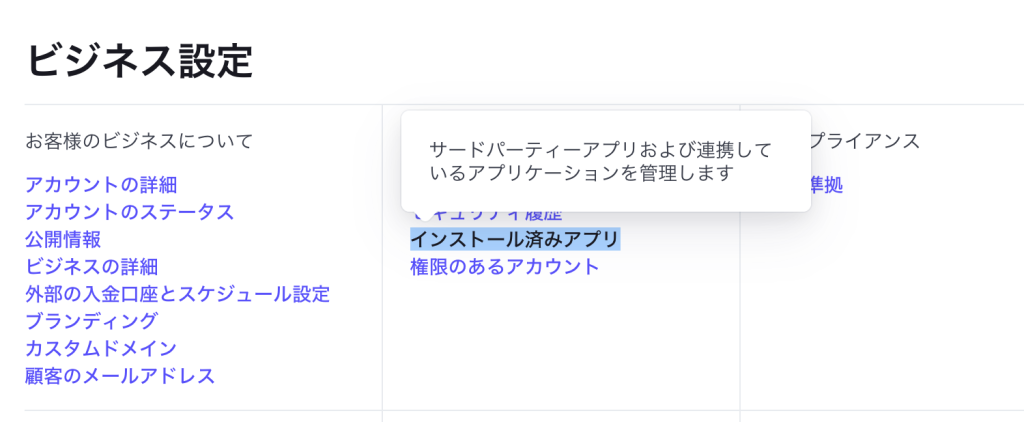
[ビジネス設定]の[チームとセキュリティ]から[インストール済みアプリ]リンクをクリックしましょう。

アプリの一覧に、Reetailが表示されますので、クリックします。

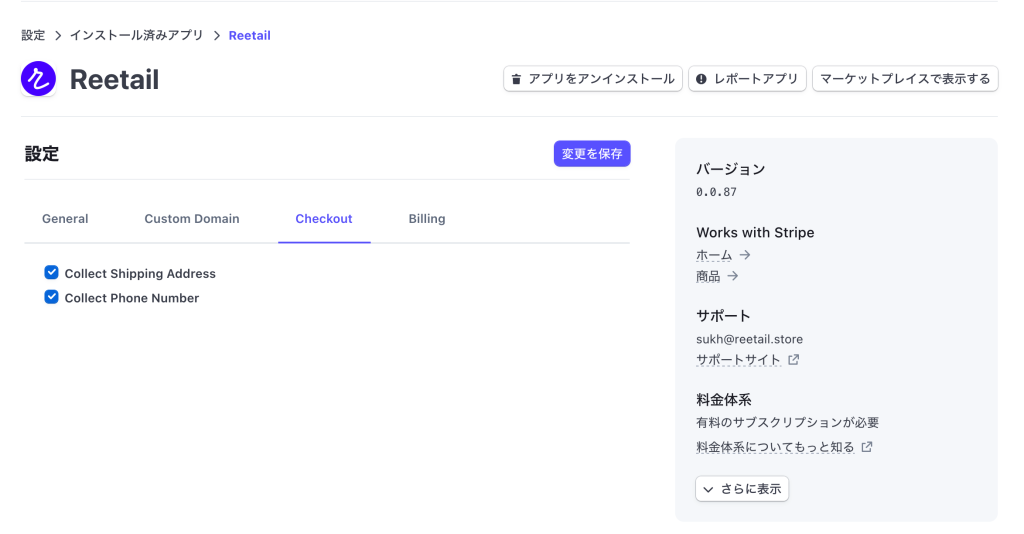
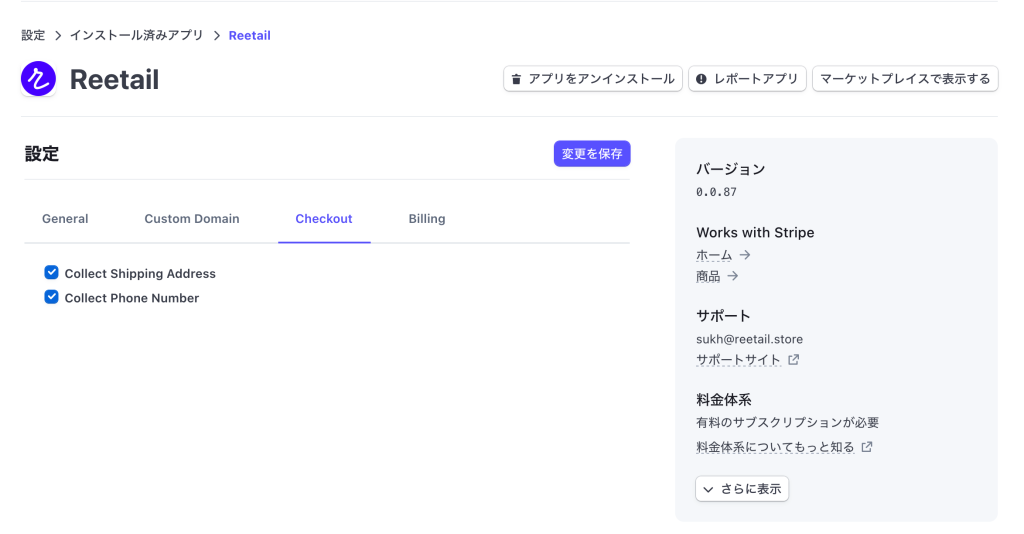
設定画面が開きました。ここで配色やテーマ、決済ページの機能を変更できます。

実際に運用を始める場合は、[Billing]タブからプランをアップグレードしましょう。

アプリをアンインストールする
アプリをアンインストールしたい場合も、アプリの設定画面から操作します。
設定画面に、[アプリをアンインストール]ボタンが表示されています。

これをクリックすると、アンインストールできます。
:::note alert
もしプランをアップグレードしている場合は、事前に解約操作などが必要ないかを確認してから行いましょう。
:::
終わりに
StripeとReetailを利用することで、コードを書かずにECサイトを構築できます。
また、Stripe Appsでアプリを公開することで、ReetailのようなシステムやECプラットフォームなどを構築・ローンチすることも可能です。
StripeとStripe Appsを利用した、ビジネスのアイディアをみなさまぜひQiitaやZenn、ご自身のブログでシェアしてください。