WordPressでサイトを運用しつつ、後から通販を開始したい場合には2つの選択肢が発生します。1つはWordPressサイトの中に通販機能を組み込む方法、もう1つは新しく通販サイトを立ち上げる方法です。
一方で、Shifter Staticを使っている場合、サーバー側の処理を動かせない関係で、1つ目の選択肢をとることが少し難しくなります。WooCommerceやWelCartなどの主要カートプラグインが使用できなくなるためです。
今回はWP側で通販機能を実装するのはなく、Shopifyのカート機能を埋め込む形を試してみました。
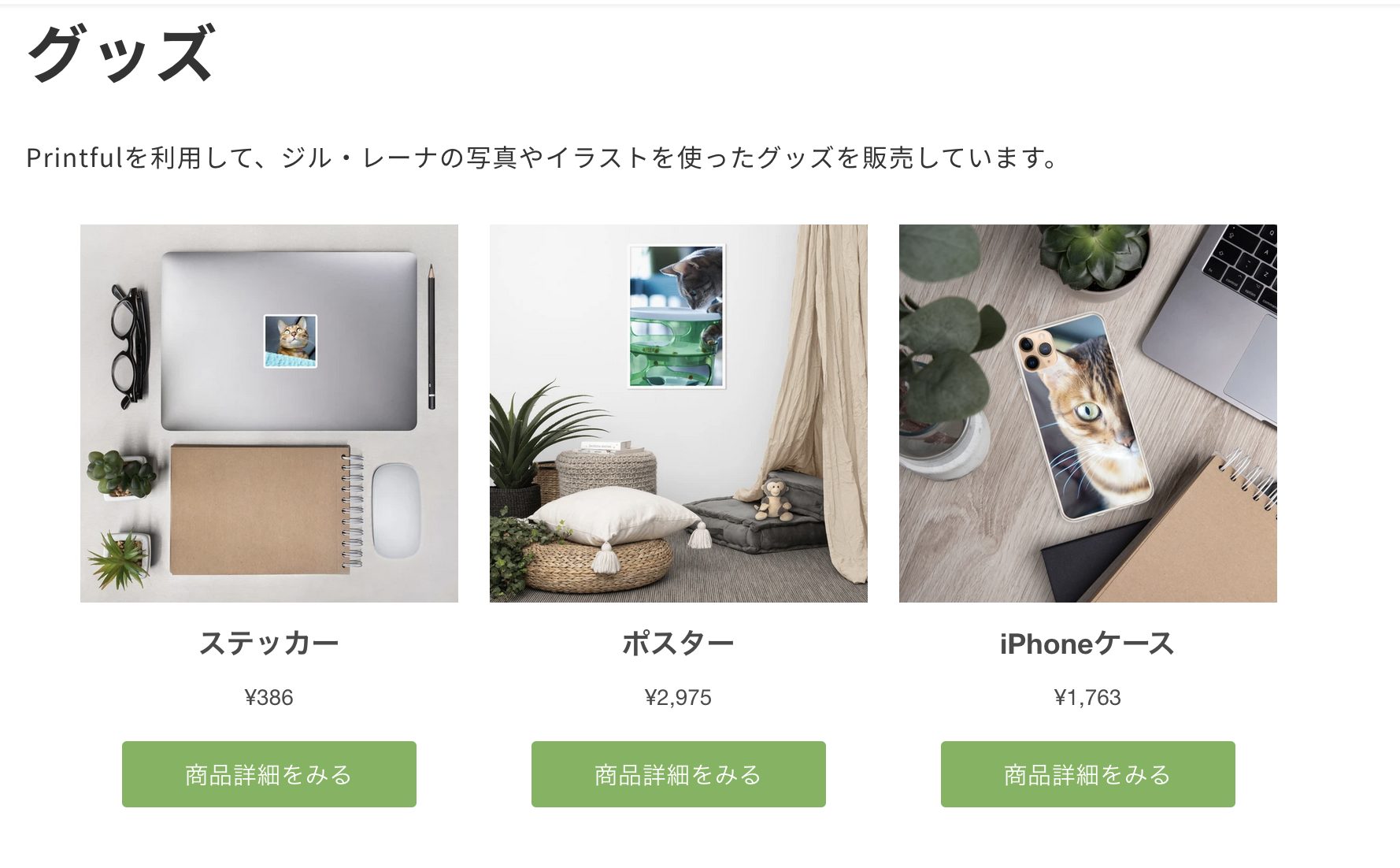
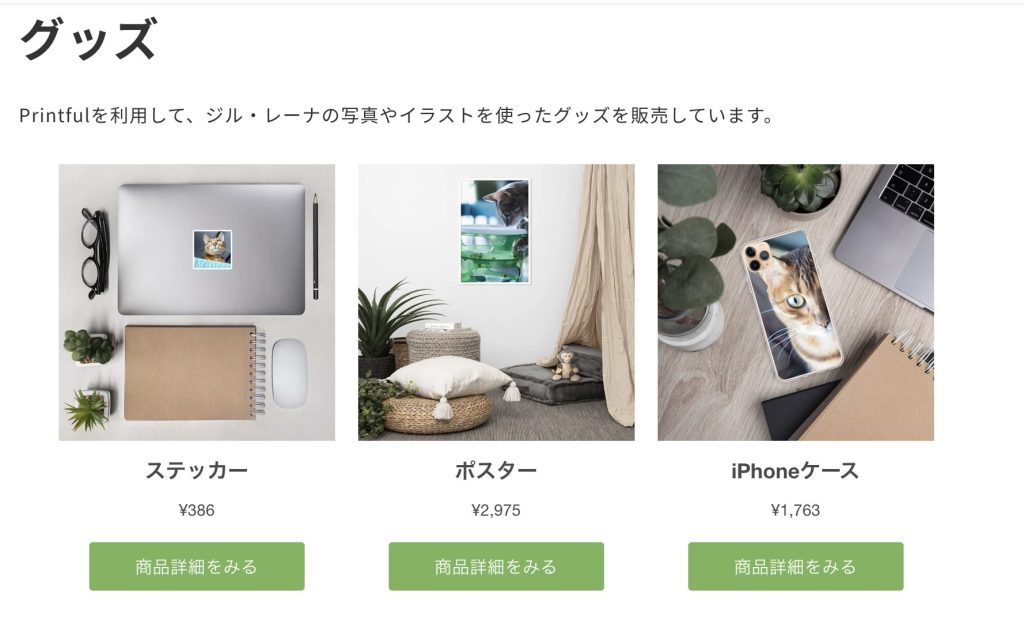
WordPressサイトの商品ページ
Shopifyに登録した商品データを、Buy Buttonで生成したコードスニペット経由でWPサイトに表示しています。

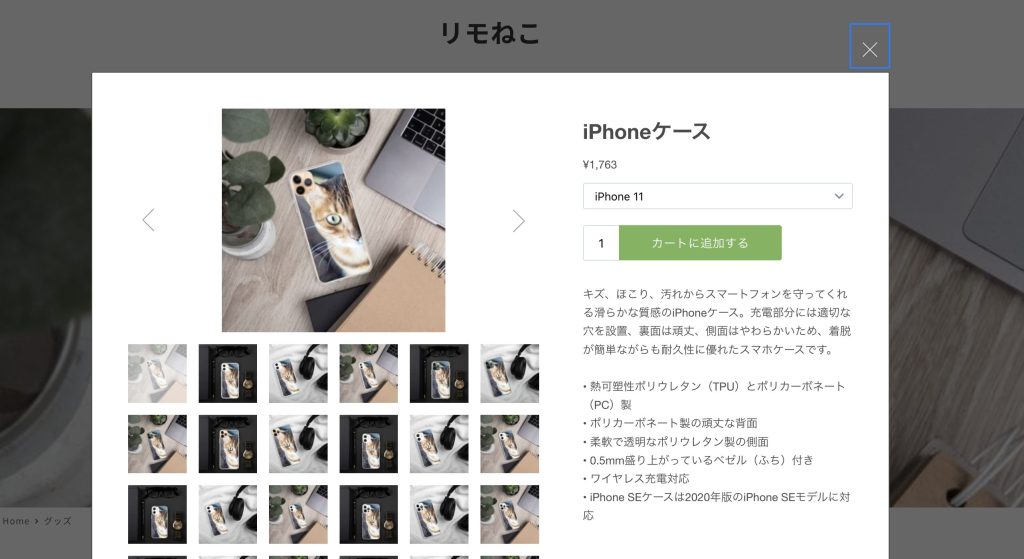
商品詳細はモーダルで表示されます。

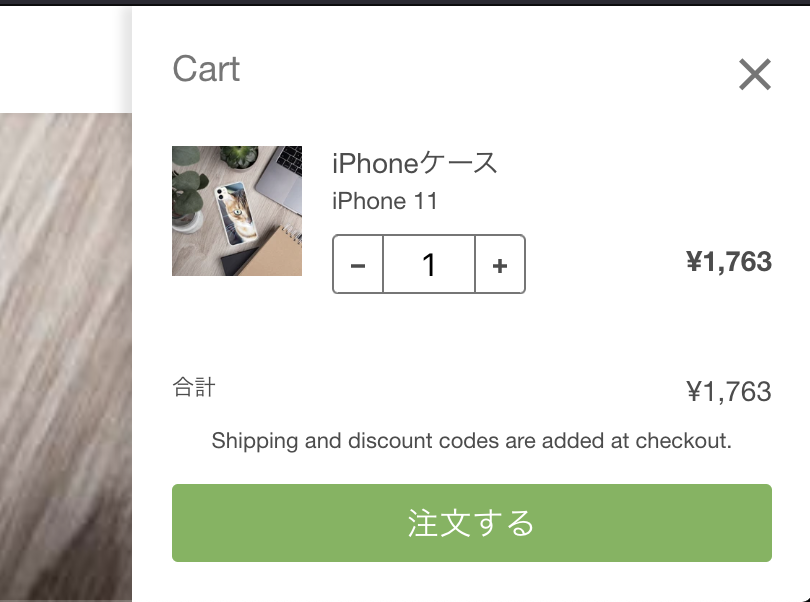
カートについても、同様です。デフォルトではページ左側に表示されます。

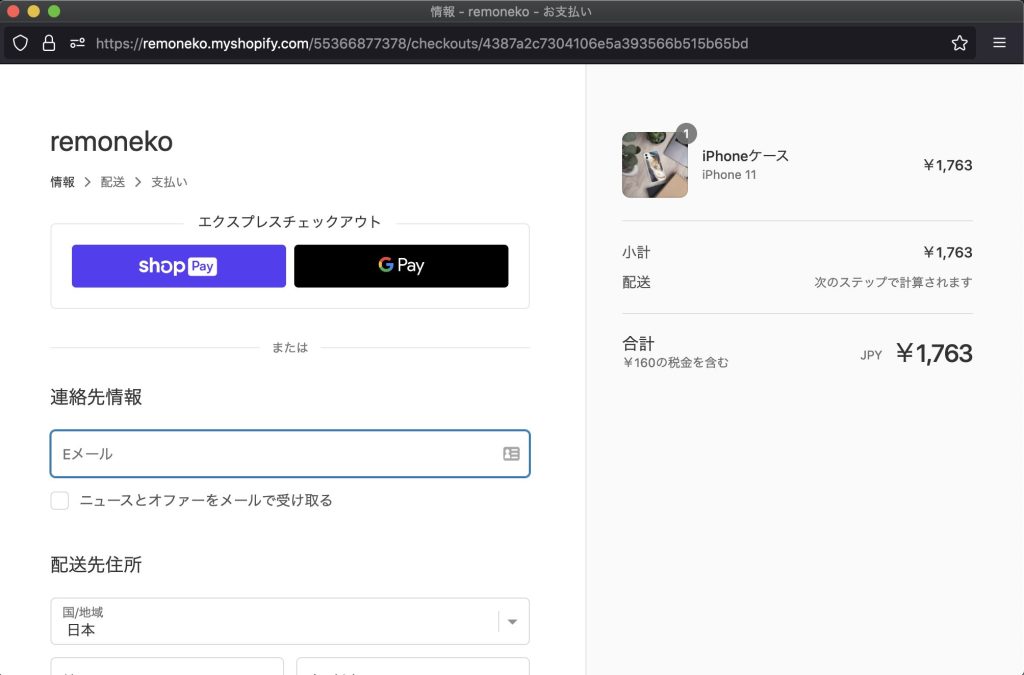
注文・決済情報入力の段階ではじめて、Shopify側に遷移します。

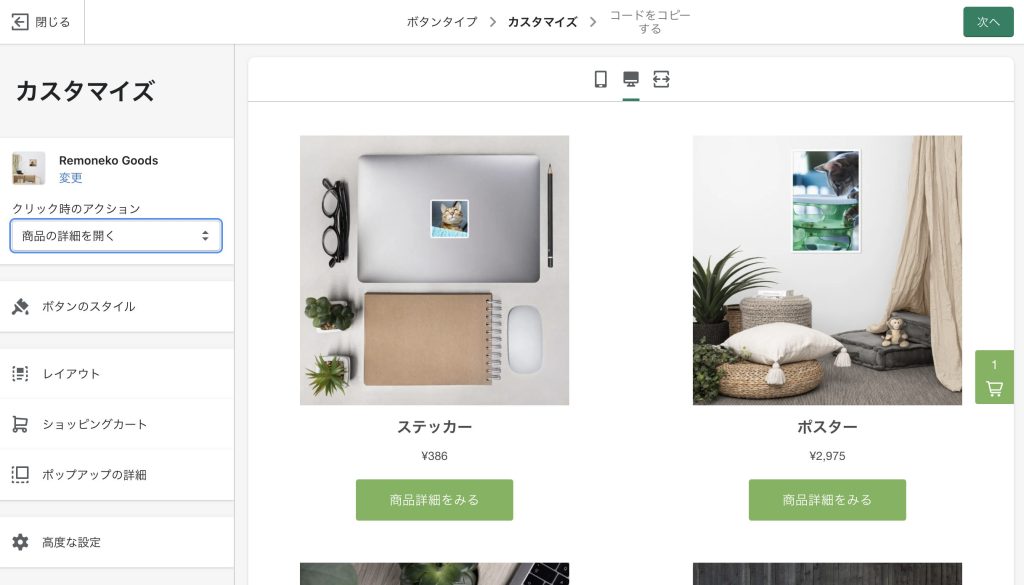
商品一覧の表示内容や動作はShopify Buy Buttonアプリから編集
表示内容や配色・ボタンクリック時の動きはShopify側で編集できます。

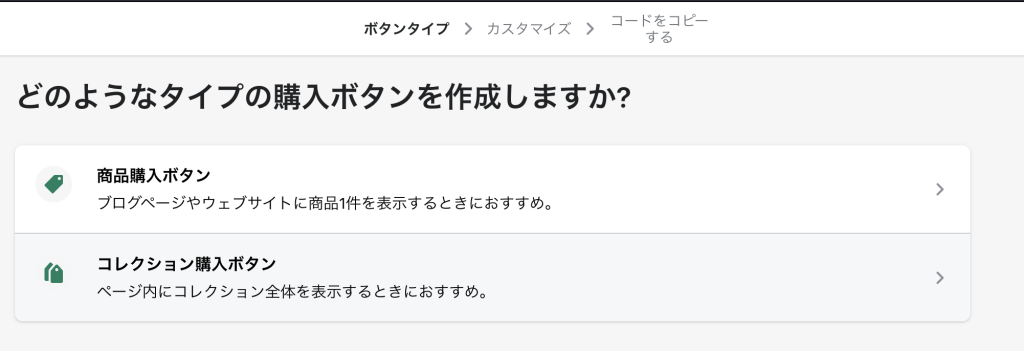
1商品ごとに埋め込みたいか、特定の商品コレクションを表示するかも選べます。

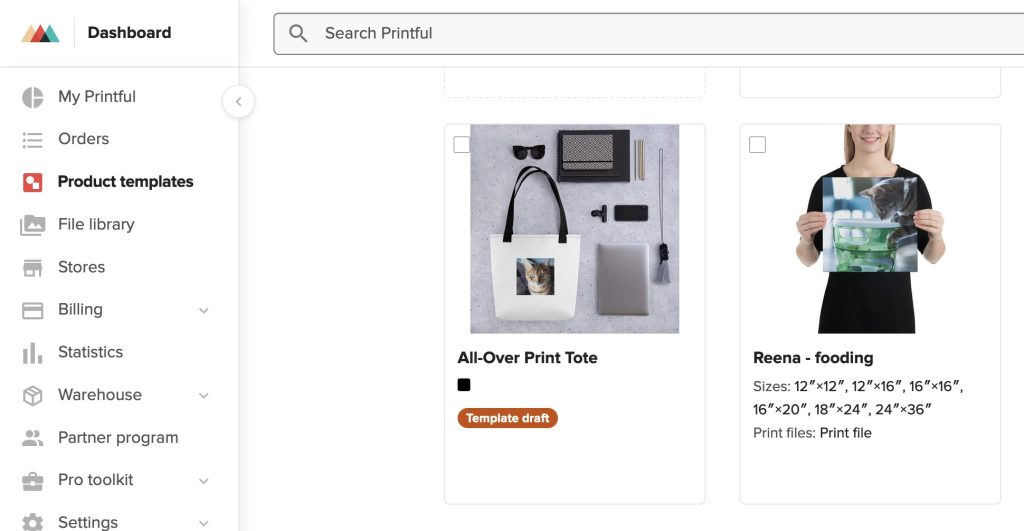
Printfulを使えば、ほぼ放置可能な通販サイトが作成可能
商品についても、Printfulなどのオンデマンドで製作・発送できるサービスを使うことでほぼ運用レスにできます。

とはいえ、放置してるとどんどん売れなくなるのが通販サイトの性質でもありますので、「作って放置しよう!」ではなく「宣伝やマーケ・商品企画にリソース集中しよう!」の文脈で「運用レスだ」とする必要があります。
実案件に導入する場合の注意点
商品データをOGPで認識させたり個別ページ表示したい場合はサーバー側の実装がいるかも
基本的にBuy ButtonはJSでデータを取得して表示させています。
そのため、JSの実行結果を認識しないOGPや、個別にページを用意したい場合にはすこし手間が必要です。
とはいえShifter Staticの場合は、ビルド時にのみデータを読み込む形になってしまうため、設計時点であまり考慮しないように考える方がよいかなとは思います。
Shopifyの機能を生かし切るには、Liteプランは厳しいかも
組み合わせることで便利にはなりますが、単独で動かす時のパワフルさを失ってしまうリスクはもちろんあります。
Liteより上のプランを契約できるほどの売り上げまたは予算ができた場合には、WPとShopifyをそれぞれ独立した形で運用する体制に変更することも検討すべきかもしれません。