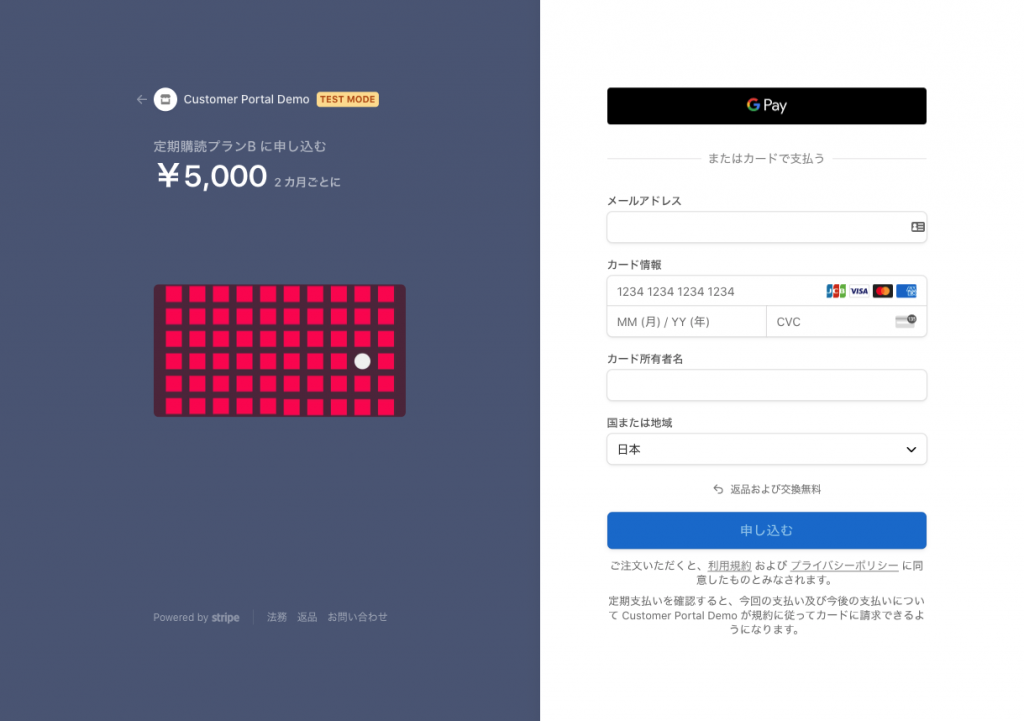
Stripeからのメールでアップデートを知ったのですが、これまでカスタマイズができなかったStripe Checkoutの決済フォームに、新しくコンテンツを追加できるようになりました。
追加できるコンテンツ
追加できるコンテンツは以下の3種類です
- 返金または返品ポリシー
- 利用規約とプライバシーポリシーページへのリンク
- 連絡先情報
設定はDashboardのCheckout設定画面から
Dashboardの[Checkoutの設定]ページにいくと、[ストアポリシー]が新しく追加されています。

ここで追加したいコンテンツをオンにすると、それぞれの情報やURL入力画面などが表示されます。

返品返金ポリシーがかなり細かく設定できますので、そろそろStripeだけを使ったシンプルな通販サイトなども作れそうな気がしますね。
利用規約や連絡先情報は、[アカウント情報]データを利用
利用規約やプライバシーポリシーのリンクは、アカウントで設定したものがそのまま利用されます。
また、連絡先情報についてもアカウント情報のデータを利用する形ですので、各データが変更になった時も差分が発生してしまう恐れはありません。
Checkoutのコードは変更不要
これらの情報の変更は、Stripe Checkoutのコードスニペットを変更しなくても反映されます。
そのためすでにCheckoutを使っている方でも安心して導入できます。

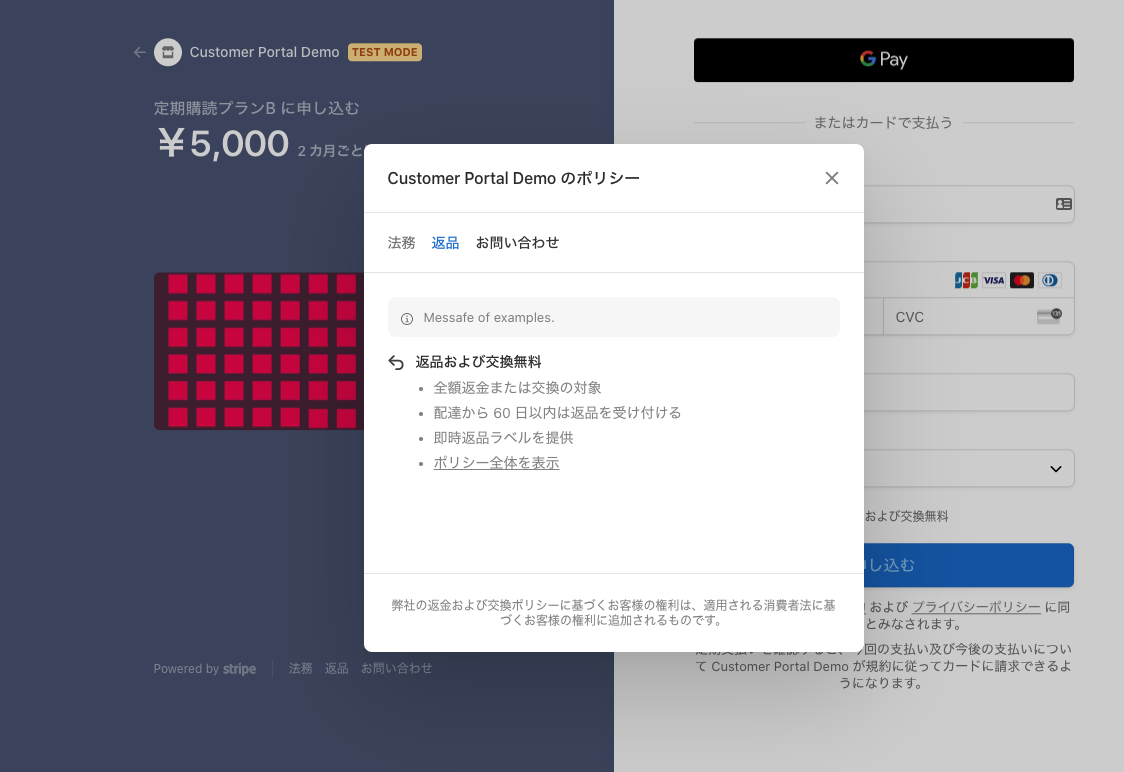
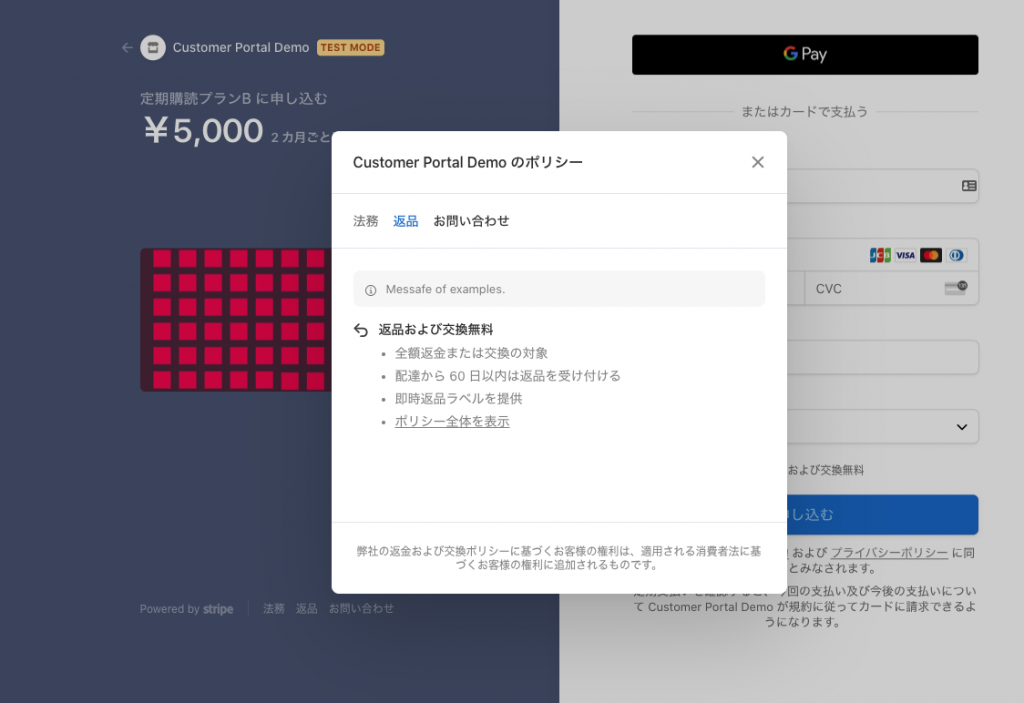
表示はモーダル + タブレイアウト
返品ポリシーの詳細などは、モーダルで表示されます。
フォームに直接表示されるわけではないため、見た目がごちゃごちゃすることもなく、シンプルな形にまとまっています。

No Code、Less Codeな決済プラットフォームとしても利用可能なStripeへ
最近Pay.jpやSquareなどの管理画面を見ることも増えてきたのですが、Stripeはこれらのサービスとはまた違った独自の路線を歩んでいるように感じます。
「何かしらのコードを記述して決済を実装する」という使い方が一般的ですが、Stripe CheckoutやCustomer Portalなど、サービス単独でNo Codeに近い形でも決済機能を導入できるようにしようとしているのはStripeだけかもしれません。
また、TerminalやIssuing、Climateのようなオフラインにも進出してくるサービスがあることもユニークですし、将来的な面白さという意味でも、決済プラットフォームはStripeが個人的な推しかなと改めて思いました。