Amazonアソシエイトのリンクをトラッキングしたかったので、簡単なコードを作りました。
参考にした記事
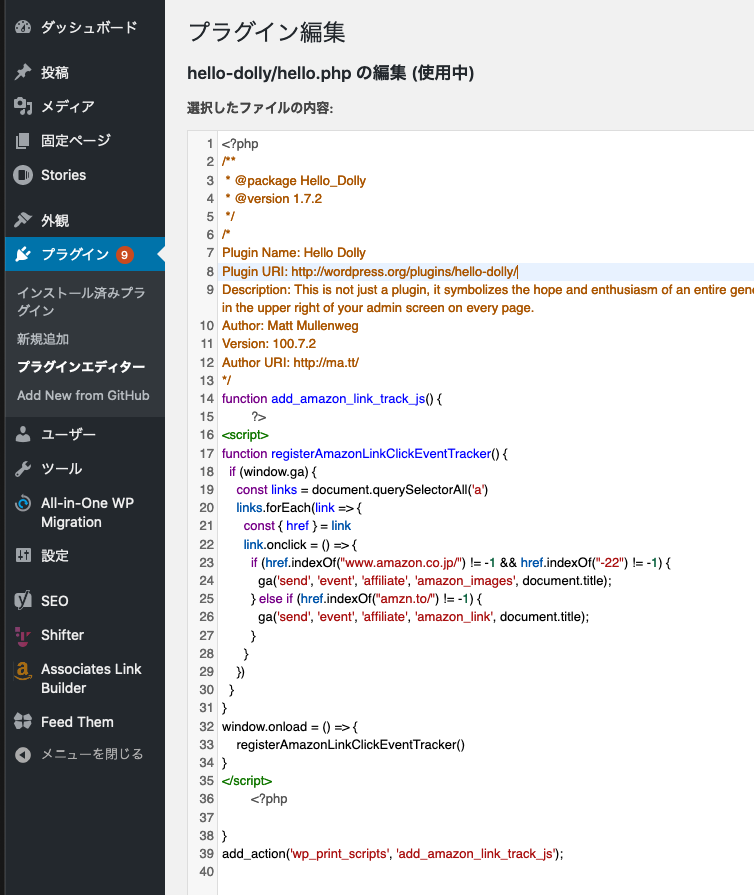
いろいろといじった結果がこちら。
function add_amazon_link_track_js() {
?>
<script>
function registerAmazonLinkClickEventTracker() {
if (window.ga) {
const links = document.querySelectorAll('a')
links.forEach(link => {
const { href } = link
link.onclick = () => {
if (href.indexOf("www.amazon.co.jp/") != -1 && href.indexOf("-22") != -1) {
ga('send', 'event', 'affiliate', 'amazon_images', document.title);
} else if (href.indexOf("amzn.to/") != -1) {
ga('send', 'event', 'affiliate', 'amazon_link', document.title);
}
}
})
}
}
window.onload = () => registerAmazonLinkClickEventTracker()
</script>
<?php
}
add_action('wp_print_scripts', 'add_amazon_link_track_js');プラグイン自作はめんどくさい場合はHello Dollyを使う
functions.phpに書くと、テーマの更新で消えてしまいます。とはいえプラグインのzipを作ってアップロードもめんどくさい・・・
そんな時は、だいたいHello Dollyプラグインを使っています。
Hello Dollyプラグインを有効化して、プラグインエディターからコードを使いたいものに丸ごと置換しましょう。ごく稀にアップデートされることがありますので、Versionの値を大きいものにしておくと安全かもしれません。