WordPressでは現在、Full Site Editing(FSE)という機能が計画されています。これはサイト全体をブロックエディタのようにLive Previewしながら編集できる機能(らしい)です。
テーマ側が対応する必要があることもあり、まだこれを試す機会はほとんどないのですが、Qというテーマが対応したということなので触ってみました。
インストール
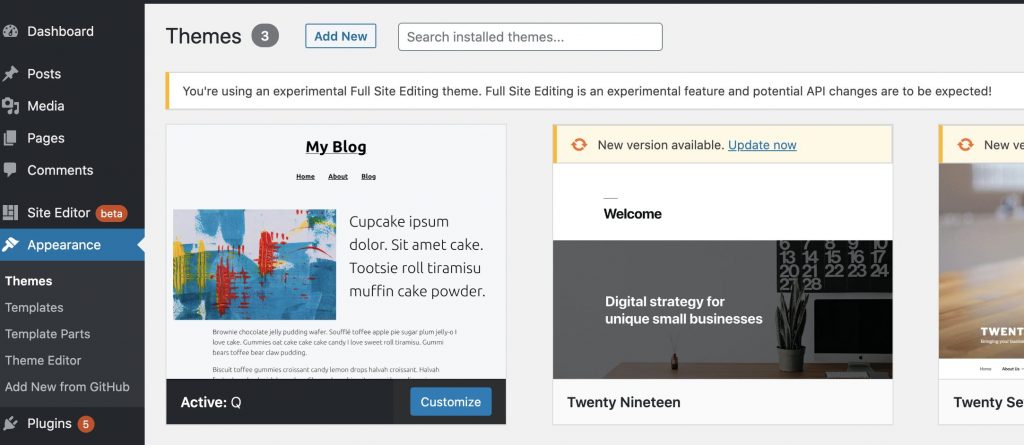
wp.orgに公開されているテーマなので、いつも通り管理画面からインストールできます。

Gutenbergプラグインもインストールする必要がありますので、ご注意ください。
どちらも有効化すると、メニューに「Site Editor」という項目が増えます。

これが噂のFSEです。
FSEを開いてみる
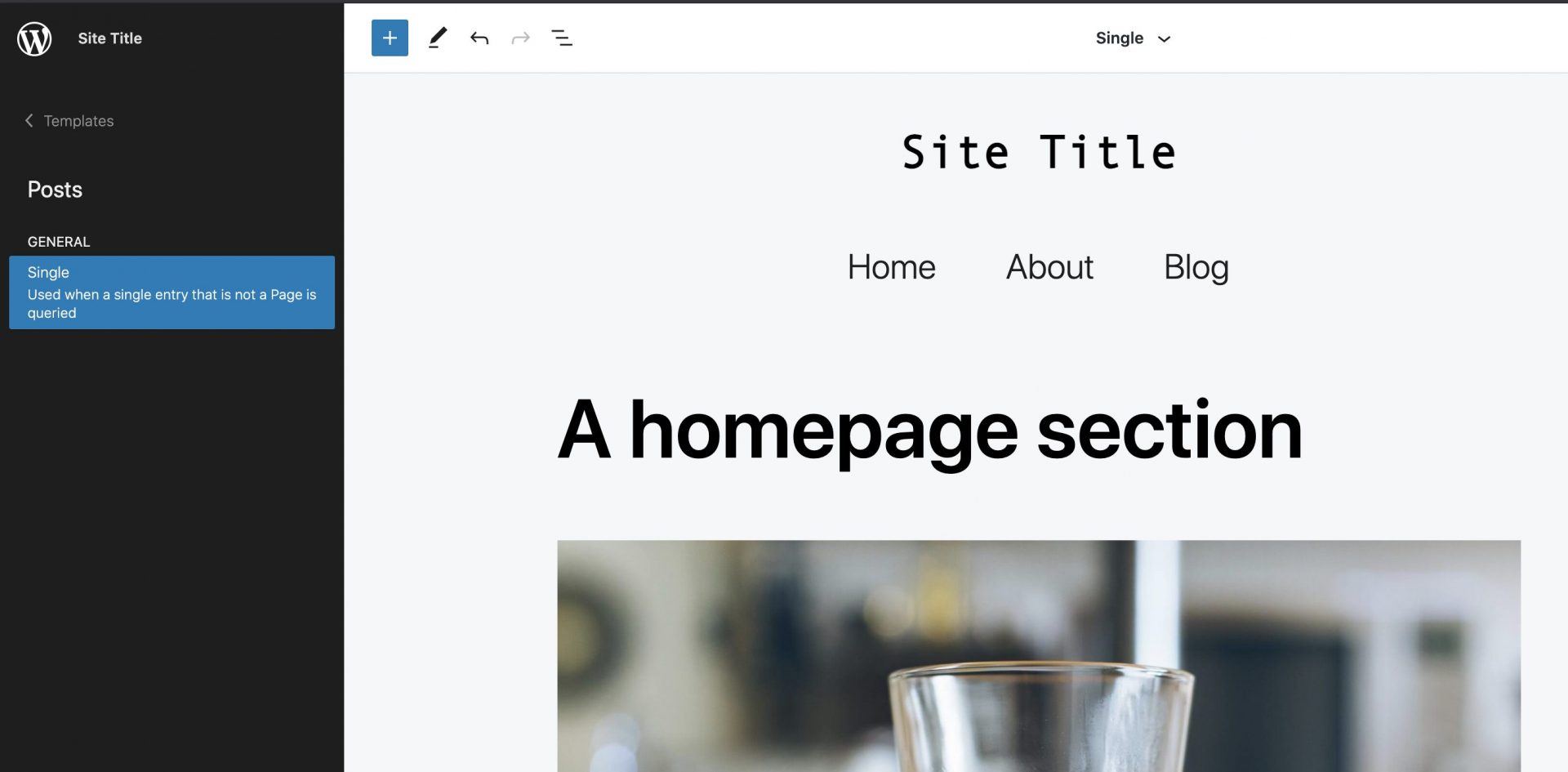
早速開いてみましょう。

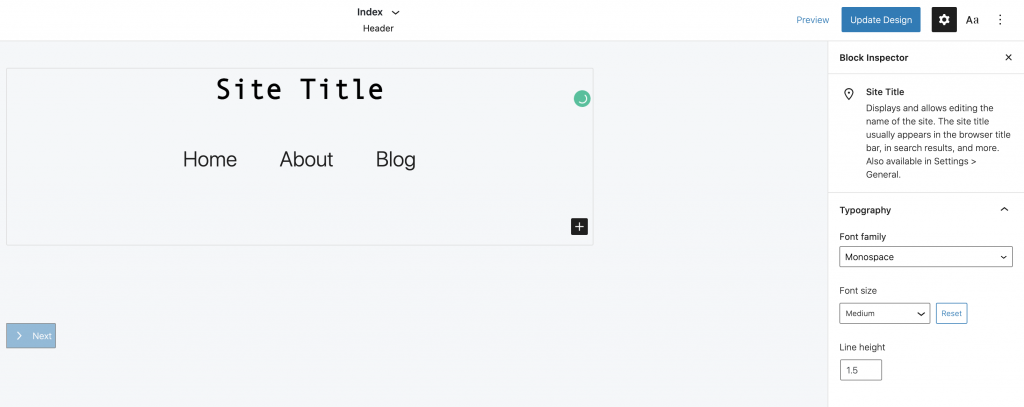
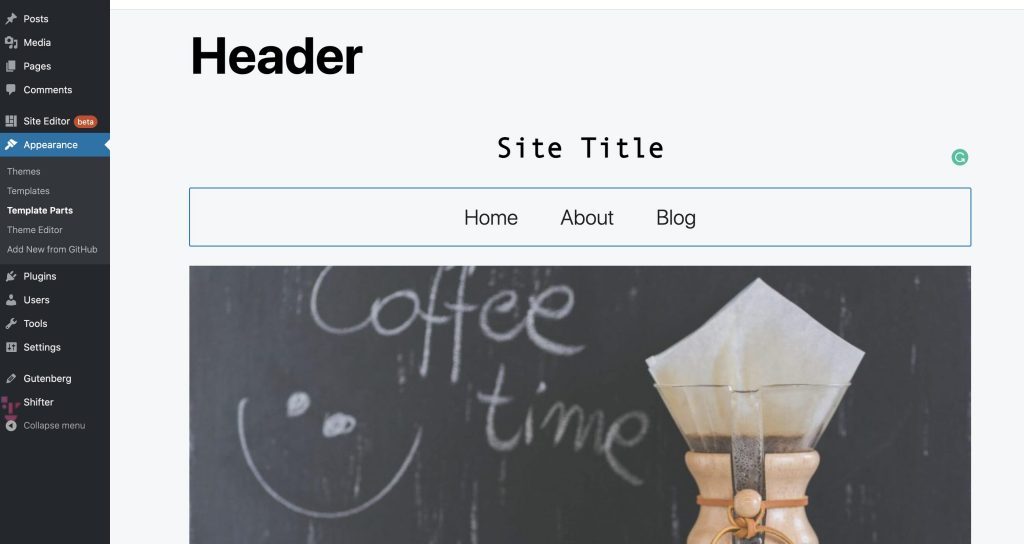
完全にブロックエディタですね。ただしこちらは、サイトタイトルなどのレイアウト部分の操作versionです。

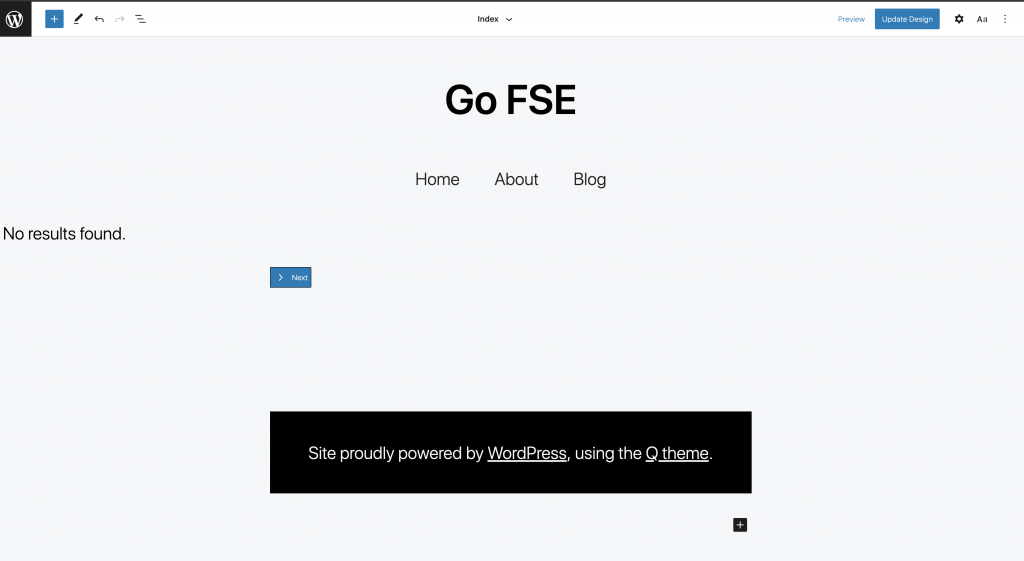
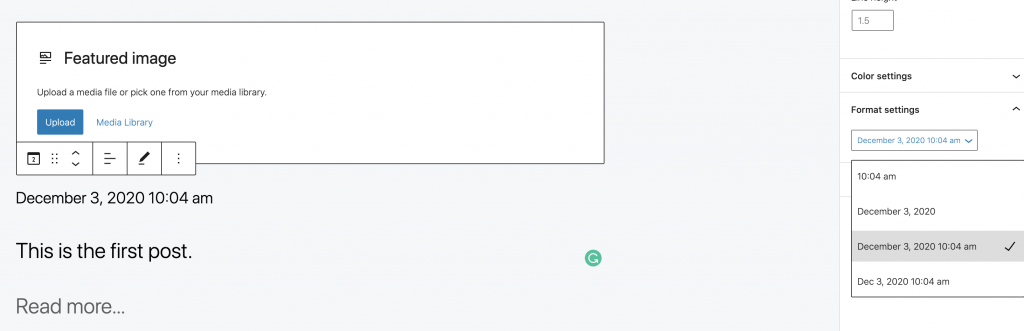
記事一覧で表示する内容のフォーマットなどもカスタマイズできます。

テンプレート別の編集も可能
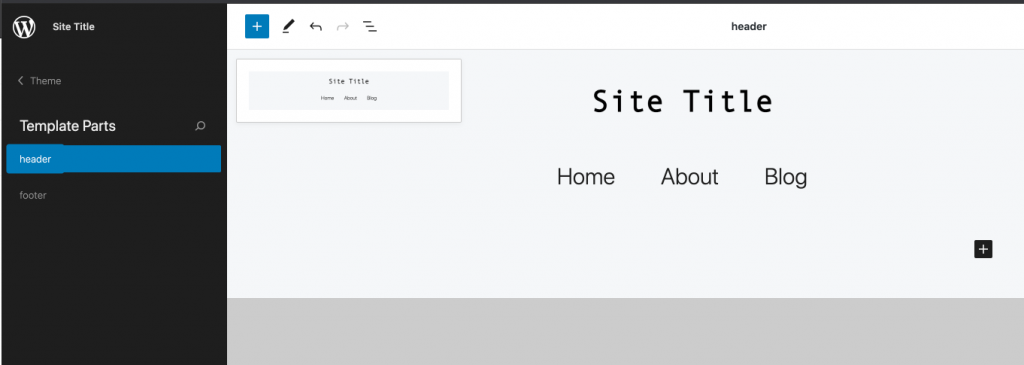
「TOPページでコンテンツ量が多い時に、フッターを変更したい」などのケースでちょっと操作しにくそうかなと思ったのですが、ちゃんとテンプレートパーツごとにも編集できるみたいです。

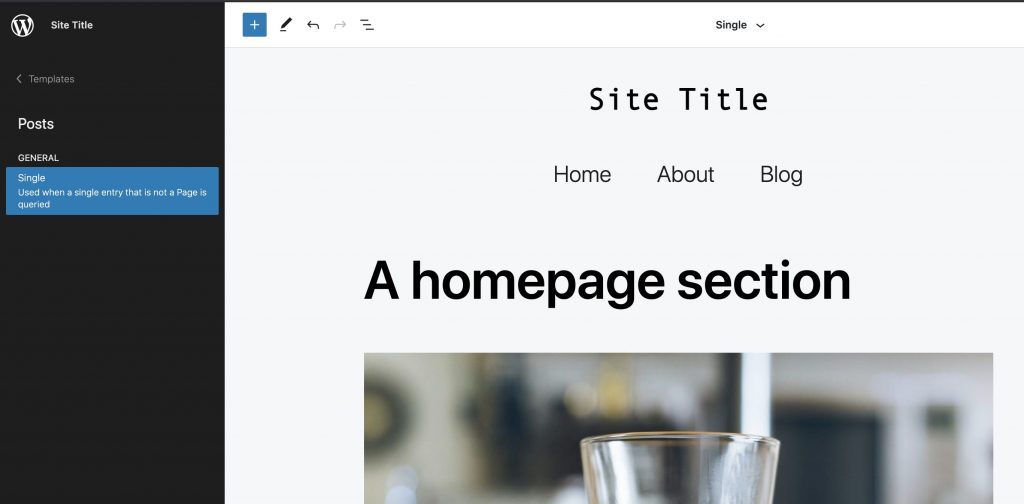
投稿ページのテンプレートなども選択して編集できます。

記事一覧を表示するループブロックなども
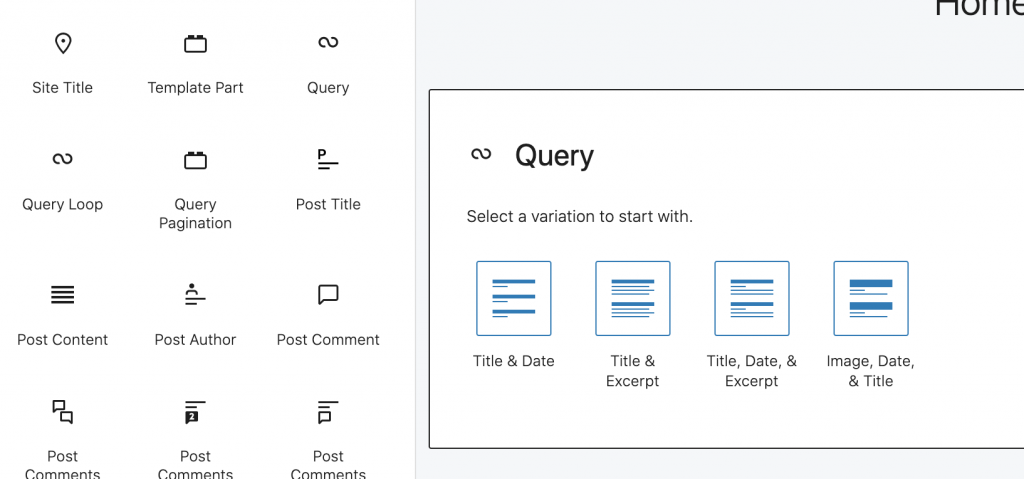
FSE向けのブロックがかなり用意されています。一番「おっ」となったのはこのクエリー系ブロックです。

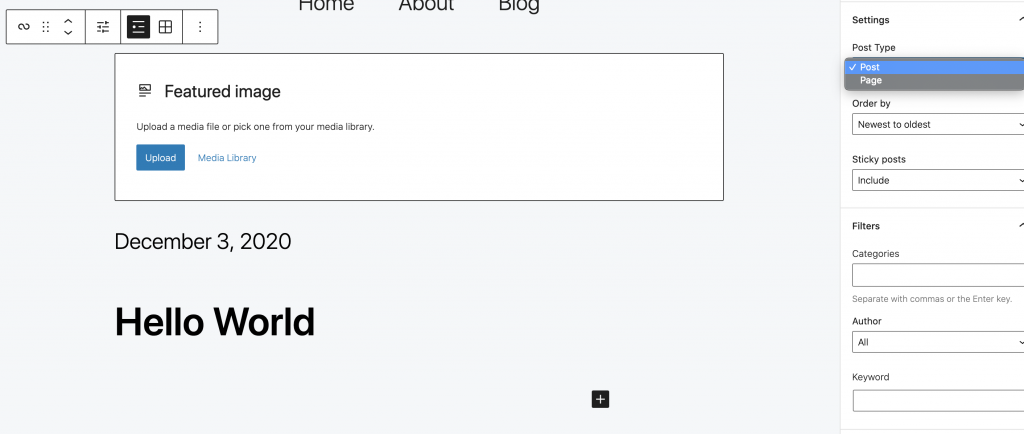
表示するスタイルを選ぶと、どのようなクエリで記事一覧を出すか選べるようになります。

「フルとはいっても、ウィジェットとかメニューをブロックエディタライクに触れる程度なのでは」と思っていたのですが、ここまで触れるというのは結構衝撃でした。
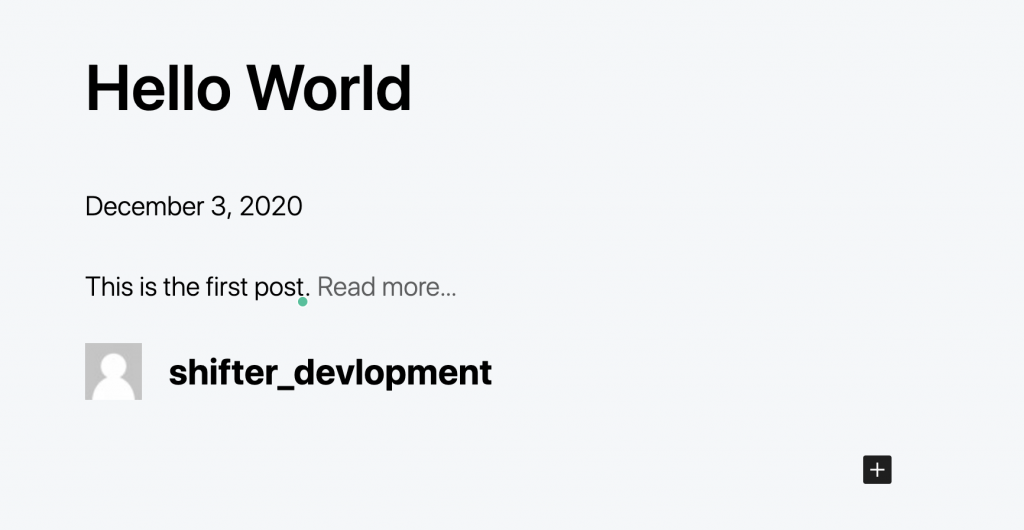
ちなみにレイアウトについても、「Post Author」「Post Title」などのブロックを並べることでカスタマイズできちゃいます。下のサンプルは、上で表示したものから[Featured Image]を消して、[Post Author]と[Post Excerpt]ブロックを足したものです。

テンプレート / テンプレートパーツも自作可能
外観に[Templates]と[Templates Parts]という項目が増えています。これらを選ぶと、自作のテンプレートやテンプレートパーツが用意できます。

新しく追加したものをどうやって使うのかなどまでは見れませんでしたが、自由に作れるとすればかなりサイト制作のあり方が変わりそうです。
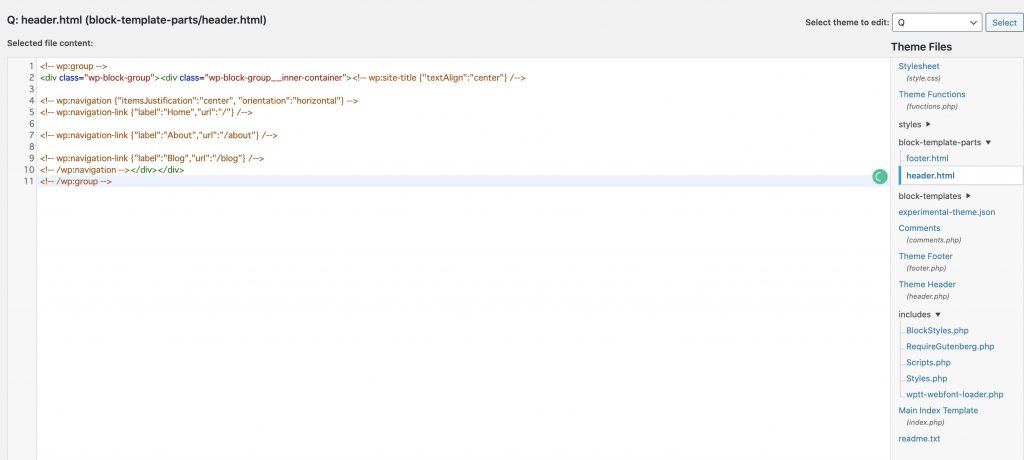
テーマファイルチラ見
ここまで凝った機能だとさぞすごい実装になっているのだろうなぁと思ったのですが、思っていたよりシンプルでした。

Template系がHTMLファイルでGutenbergの作るHTMLをそのまま置いているのはちょっと面白いですね。このHTMLをどうやって作るのかは気になります。
functions.phpも大掛かりなコードはあまりなく、add_theme_support系やCSS / JSのregisterなどBasicなものが中心の様子です。ブロック本体は全てコア(Gutenberg)側が持ち、テーマはスタイルとテンプレートの提供だけに専念するということでしょうか。
FSEベースなテーマ制作へのパラダイムシフト
冒頭の記事でも「2025年にはクラシックなテーマをアップロードしたいと思う人がいなくなることを願っています」というQ作者のコメントがありました。
“At some point, FSE themes will become the industry standard and what the users want,” said Stathopoulos. “Personally, I hope no one will want to upload a classic theme in the w.org repository in 2025 when the industry has moved on. It would be like uploading today a theme that is using tables and iframes for layouts.”
https://wptavern.com/q-first-fse-wordpress-theme-now-live
作り方がこれまでと全く異なるように見えますので、テーマ作者が全てこれに追従するとは考えにくいです。が、サイトを作る側としてはGUIでここまで触れるのは魅力的ですし、そちらに向かいたいという動きが止まることはないかなとも思います。
ただし、FSEでWPコアまたはGutenbergプラグインが提供していないブロックが必要になった場合、やはり楽しい楽しいJavaScript(React)での開発が待っていることは必至ですので、これまでもこれからも「Learn JavaScript. more deeply」であることには変わりなさそうです。