以前紹介した、GoogleのWeb StoryをWordPressで作るプラグインが正式リリースされました。現在はWordPressの管理画面から直接インストールやアップデートができるようになっています。
Text Setsでレイアウトをより簡単に
デザインやレイアウトに自信がないと、Web Storyを作るのはちょっと怖いかなと思っていました。
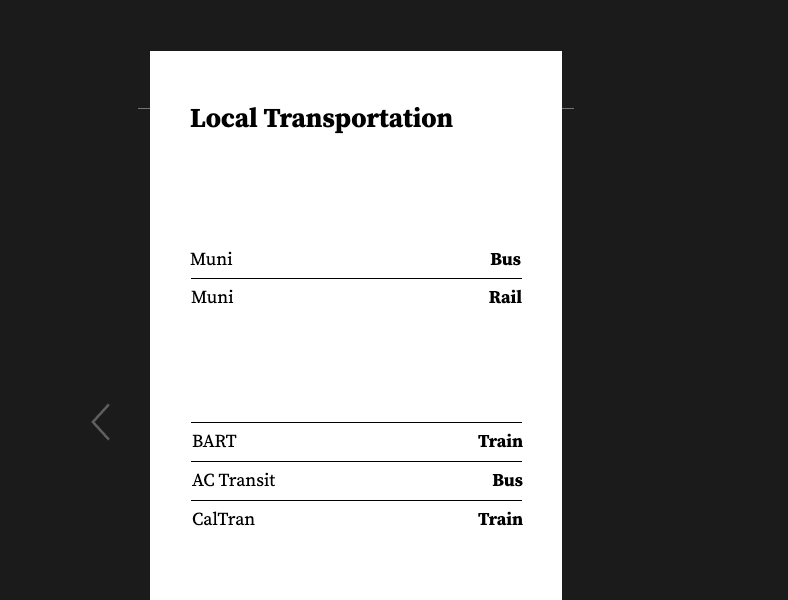
が、いつの間にか追加されていた「Text Sets」を使うことで、NOデザイナーな自分でも10〜20分程度で以下のようなStoryが作れました。
Basicなフォント + Text Sets
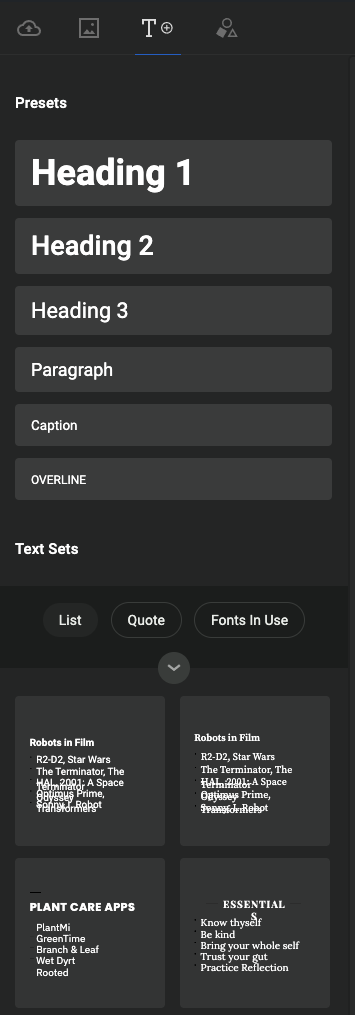
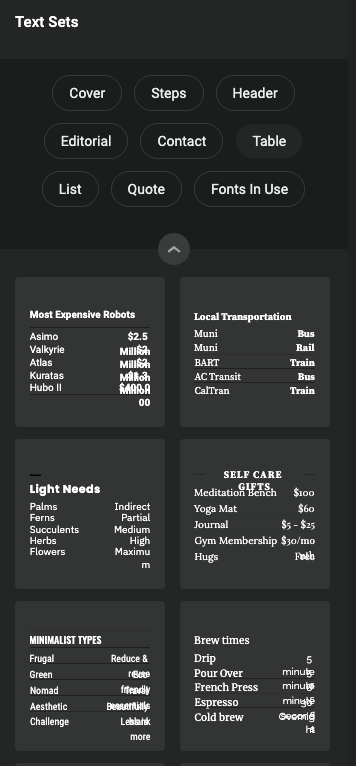
Web Storyのエディタでは、プリセットとしてHeadingやPargraphなどの基本的なものが用意されつつ、Text Setsとして様々なレイアウトも提供されています。
気になったText Setsをクリックするだけで、テーブルやリスト・手順表などが挿入できます。

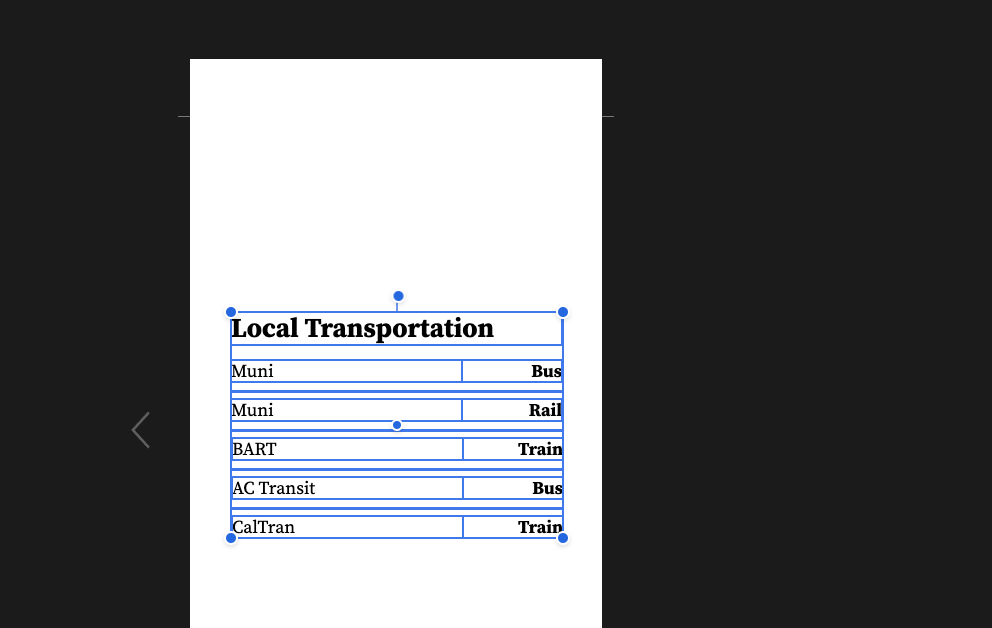
なんとなくこういうものはグループ化されていそうな印象がありますが、現時点(v1.1.1)では各ブロックをまとめて配置しているだけの様子です。そのため割と簡単に分解することができました。